|
記事検索 |
特別企画 |
【 2009/06/11 】 |
||
| ||
【 2009/06/09 】 |
||
| ||
【 2009/06/08 】 |
||
| ||
【 2009/06/04 】 |
||
| ||
【 2009/06/02 】 |
||
| ||
【 2009/05/28 】 |
||
| ||
【 2009/05/26 】 |
||
| ||
【 2009/05/21 】 |
||
| ||
| ||
【 2009/05/15 】 |
||
| ||
【 2009/05/14 】 |
||
| ||
【 2009/04/16 】 |
||
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
最新ブラウザ「Firefox 3」の新機能を見る |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Firefox 3の公開から1週間。すでに試してみた読者も多いことだろう。前回の記事では、Firefox 3の新しいインターフェイスについて紹介した。今回は、気になるスピードとメモリ消費量についてテストを行なったあとで、セキュリティに関する変更点について見てみよう。また画像のレンダリング能力や、サイト開発者向けの新機能についても紹介しよう。 ● 「Firefox 3は劇速」は本当か ・JavaScriptは圧倒的に速いFirefox 3の最大の売り文句と言えるのが、パフォーマンスの向上、つまり「速くて軽い」だ。まずはその速度を試してみよう。JavaScriptのベンチマークとして人気のある「SunSpider」を使い、Windows VistaとMac OS XでFirefox 2およびほかのブラウザと比較してみた。結果は次のとおりだ。
この結果に従えば、Firefox 3はFirefox 2に比べて4~5倍、IE 7に比べて8倍以上速いと言える。また、OperaやSafariの速度も上回る結果となった。あくまでJavaScriptのテストなので、全体の性能を確認したものではないが、この結果と筆者の体感を合わせれば「Firefox 3は速い」は間違いない。JavaScriptの速さによって、GmailなどAjaxを多用したWebアプリケーションの利用は快適になるだろう。 ■URL SunSpider JavaScript Benchmark http://webkit.org/perf/sunspider-0.9/sunspider.html ・メモリの回復が速い 次に、Firefox 2と3のメモリ消費量について大まかな実験をしてみた。1)起動してホームページを開く、2)13個のページをタブで開き、順次前面に表示する、3)タブをすべて閉じてホームページに戻る――という作業を行ない、Windows Vistaのタスクマネージャで「メモリ(プライベートワーキングセット)」を調べてみた。表示したページはFirefox 2と3で共通で、アドオンはすべてオフにした状態だ。結果は次のとおり。使用したマシンは、上記のWindows Vistaと同じだ。
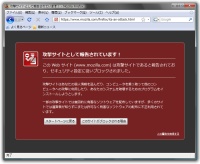
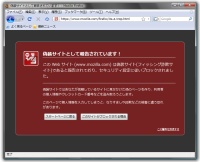
あまり厳密なテストとは言えないが、Firefox 3は2と比べてページを閉じたあとに急速にメモリ消費量が減少するという印象を受けた。「長時間続けて使用したときのメモリ消費量を最小限に抑える設計」という発表には間違いはなさそうだ。 ● セキュリティを向上させるインターフェイス ・「攻撃サイト」と「偽装サイト」のブロックセキュリティ関連の新機能について見てみよう。Firefox 3では、IE 7の「フィッシング詐欺の検出」と同様に、危険なサイトにアクセスしたときは警告ページが表示されるようになった。Firefox 2でも「偽装サイト(フィッシング詐欺サイト)」にアクセスすると警告が表示されたが、Firefox 3では偽装サイトだけでなく「攻撃サイト(ウイルスなど悪意のあるソフトウェアを送ろうとするサイト)」にアクセスしたときも同様の強い警告となる。 攻撃サイトや偽装サイトの情報は、Firefox 3が定期的にサーバー上から取得してハードディスクに蓄えるようになっている。危険なサイトは常にどこかで新しく作られているので、「Firefox 3なら100%安全」ということはないだろうが、PC初心者にとって安全性は大幅に向上したと言えるだろう。
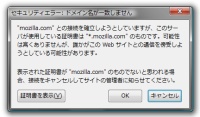
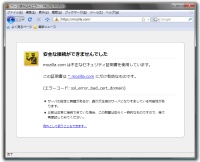
・不正なSSLサイトのブロック SSLの証明書が不正なサイトにアクセスすると、これまでは小さな警告画面が表示され、「OK」を押せば表示できた。Firefox 3からは「安全な接続ができませんでした」と表示され、簡単にアクセスできなくなった。小さく表示されている「例外として扱うこともできます…」というリンクをクリックした上で、「例外の追加」を指定しないとアクセスはできない。「例外の追加」画面では、「本物の銀行、ショップ、その他公共サイトがこの操作を求めることはありません」とさらに警告される。 悪意がなくても、SSLの設定をきちんと行なわないまま放置している企業サイトはけっこうあるが、そうしたサイトはFirefox 3ユーザーには利用してもらえそうにない。この新しいインターフェイスによって、今後SSLサイトの改善が進み、Web全体のセキュリティが向上することが期待できる。
・ロケーションバーでSSL情報を表示 SSLサイトにアクセスすると、Firefox 2ではロケーションバーの背景が黄色くなり、鍵のアイコンが表示される。Firefox 3ではファビコン(サイトのアイコン)部分が青色になり、ファビコンをクリックすると証明書の簡単な情報が表示されるようになった。 さらに、より厳格な審査で証明書が発行されたEV SSLサイトでは、ファビコンは緑になり、その横に運営者名も表示されるようになった。SSLサイトで鍵アイコンをいちいちクリックする人は少ないだろうが、Firefox 3のインターフェイスではユーザーはSSLサイトの情報確認を自然に促されるようになる。
● 画像処理の新機能
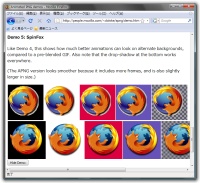
Firefox 3では、描画エンジンがGecko 1.9にバージョンアップし、Webページの表示機能も強化された。先に画像処理の新機能を見てみよう。Firefox 3では、アニメーションGIFのPNG版である「アニメーションPNG」に対応した。256色のGIFとは違い、PNGはフルカラーに加えて透明度情報も持つことができるので、アニメーションPNGでは半透明部分のある滑らかなアニメーションを表示できる。下記のURLで試してほしい。 「Firefox 3でしか見えないんじゃ使いようがない」と思われるかもしれないが、Opera 9.5はすでにアニメーションPNGに対応済みだ。今後、IEやSafariでのサポートも期待できるだろう。 ■URL Animated PNG demos http://people.mozilla.com/~dolske/apng/demo.html
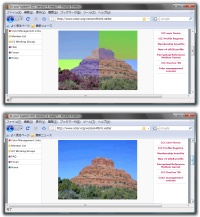
Firefox 3の隠れた新機能に、ICCカラープロファイル対応がある。カラープロファイルとは、異なるPCやデバイスで画像の色合いを統一するための色空間情報のことで、ICC(International Color Consortium)は標準規格を決めている団体。Photoshop上で見た写真画像が、ブラウザ上では色がくすんでしまうことがあるが、カラープロファイル付きの画像ファイルを使えば、Firefox 3でオリジナルの鮮やかさを再現できるようになる。なお、Safariはすでに対応済みだ。 この機能は、デフォルトではオフになっている。オンにする手順は、アドレスバーに「about:config」と入力→「細心の注意を払って使用する」ボタンを押す→「gfx.color_management.enabled」という設定名を探し、「値」をクリックして「true」にする→Firefoxを再起動。オンにしてもWeb上の多くの画像では見た目が変わらないが、興味のある方はICCのテストページで機能を確認してほしい。 ■URL Is your system ICC Version 4 ready?(International Color Consortium) http://www.color.org/version4html.xalter ● Webアプリケーションとの連携
Firefox登場以前から、MozillaはHTMLやCSSなどW3Cの標準にしっかり準拠してきたので、Firefox 3ではページ表示に関しては驚くような新機能は特にない。目立つのは、Web 2.0時代のブラウザとして、Webアプリケーションとの連携を強めようとする姿勢だ。 たとえば、メールアドレスのリンク(mailto:で始まるURL)をクリックしたときに、デスクトップのメールソフトではなくWebメールサービスを利用できるようになった。オプションの「プログラム」タブで「mailto」の右をクリックすると、メールソフトを使うかWebメールを使うかを選択できる。メール以外にも、RSS(Webフィード)やカレンダーのためのWebアプリケーションも選択できるようになっている。 「mailto」は、デフォルトでは「Yahoo!メール」しか選択できないが、JavaScriptを使って好きなWebメールを利用する方法もある。たとえばGmailなら、Gmailのページを開いた状態でロケーションバーに「javascript:window.navigator.registerProtocolHandler("mailto", "https://mail.google.com/mail/?extsrc=mailto&url=%s","GMail")」と入力する。
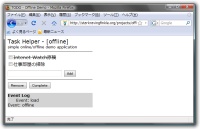
Firefox 3では、Webアプリケーションに必要なデータファイルを保存し、オフラインの状態でも利用できる仕組みを取り入れた。これは、WHATWG(Web Hypertext Application Technology Working Group)によるHTML 5の草案にある「Offline Web applications」に基づいたもの。将来この仕組みを利用したWebメールが作られれば、オフラインで未読メールをじっくり読む、といったことが可能になる。 下記のURLでは、この新機能を利用した簡単なWebアプリケーション(TODOリスト)のデモをテストできる。ソースも公開されているので参考にするといいだろう。 ■URL Firefox 3 - Offline App Demo - Part 2(「Try it: Task Helper」をクリック) http://starkravingfinkle.org/blog/2008/05/firefox-3-offline-app-demo-part-2/ ● HTML、CSS、JavaScriptの新機能あれこれ HTML、CSS、JavaScriptの新機能について、細かい点をいくつか挙げておこう。
サイト開発者向けの新機能について詳しくは、次のページを参考にしてほしい。 ■URL Firefox 3 for developers http://developer.mozilla.org/ja/docs/Firefox_3_for_developers 以上、前編、後編にわたってFirefox 3の新機能を紹介してきた。ユーザーインターフェイス、スピード、セキュリティなどの面で、Firefox 3は他のブラウザに対してリードを広げつつある。そろそろマニアが使う時代からPC初心者や企業ユーザーが普通にFirefoxを使う時代に変わってくるのではないだろうか。 ■URL Firefox http://mozilla.jp/firefox/ ■関連記事 ・ 最新ブラウザ「Firefox 3」の新機能を見る 前編:インターフェイスの進化(2008/06/23)
( 佐藤和人 )
- ページの先頭へ-
|