|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
|
実践編:その2 「インプレスキャリア」 |
|||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||
|
Webサイトのユーザビリティを、実例を基にわかりやすく紹介する「実践! Webユーザビリティ研究室」。今回は実践編の第2回として、転職支援サイト「インプレスキャリア」を取り上げます。 ● 求人/転職系サイトは「プロフィール登録」「検索」がキモ 今回取り上げるのは、インプレスのグループ会社であるインプレスキャリアが運営する転職支援サイト「インプレスキャリア」です。INTERNET Watchでは、各ページ右上の「転職支援」というボタンからリンクが張られていますので、これまでに訪問したことがあるという方も少なくないでしょう。
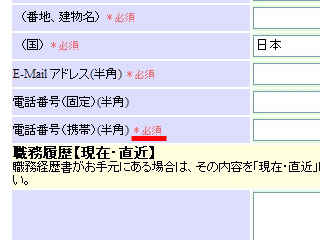
さて、このインプレスキャリアに限らず、いわゆる求人/転職系のサイトには、大きく分けて2つの機能があります。 1つは、職種や給与などの条件を入力して、自分にマッチする求人情報を探す機能です。サイトに魅力的な求人が掲載されていて初めて、ユーザーはサイトを利用するために会員登録を行なってくれます。求人/転職系のサイトにとって、求人情報の検索機能は、まさにサイトのキモであると言えます。 もう1つは、プロフィールの登録機能です。多くの求人情報サイトでは、会員登録の段階でほぼすべてのパーソナルデータを登録しておき、応募の際はいくつかの追加情報を入力するだけで、応募ができるようになっています。また、これらの情報を利用して、スカウトを受けられるサービスも存在します。 履歴書や職務経歴書の各項目に該当する大量のデータを、いかにストレスなく入力できるかは、こうした求人/転職系サイトにとって大きなポイントの1つです。 今回は、これらの中から、プロフィール登録時に用いる入力フォームにポイントを絞り、ユーザーテストを通じて明らかになった問題点をご紹介します。みなさんがお勤めの企業・団体のホームページでいえば、問い合わせフォームやショッピングカートなどにあたるページということになります。身近なページにこれらと同じような問題点がないか、思い浮かべながらご覧いただければと思います。 ● お約束の項目や並び順には手を加えるべからず 求人/転職系サイトの入力フォームは、履歴書や職務経歴書に記載する事項を1つずつ記入しなければならないため、入力必須項目は膨大な数になります。仮に手元に元データがあり、コピー&ペーストで大半の入力を済ませられるとしても、すべて入力するのに30分や1時間かかってしまうことも珍しくありません。それだけに、各項目をどれだけストレスなく入力できるかは、こうした求人/転職系サイトにとって、利用者数を増やすための大きなポイントとなります。 インプレスキャリアにおけるユーザーテストで、多くの被験者から指摘があったのは、項目の記入・選択方法に、あまり一般的でないルールが含まれていることです。例えば、電話番号の入力フォームにおいては、電話番号(固定)が「任意」、電話番号(携帯)が「必須」となっており、入力時に戸惑う被験者が多く見られました。一般的なサイトがそうであるように、「どちらか一方を必須」としておけば、被験者が戸惑うケースは少なくなると思われます。
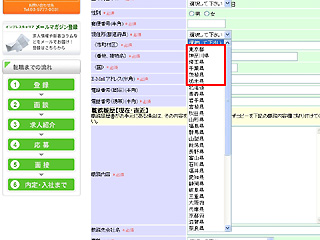
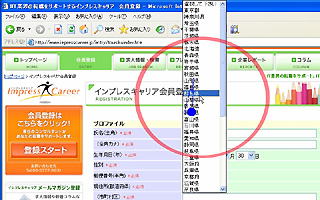
さらに、どの被験者も戸惑う傾向が見られたのが、住所入力フォームの「都道府県」のプルダウンメニューです。この都道府県は、いわゆるJIS配列の並び順を基本としながらも、東京・神奈川・埼玉・千葉・茨城・栃木だけがプルダウンメニューの先頭に配置される形になっています。 こうした並びになっている理由は、求人案件が首都圏中心であり、また登録ユーザーも関東圏が多いため、入力のしやすさを配慮したからだそうです。
しかし、関東圏のユーザーが多いからといって、日頃慣れている順序を変更してしまうのは、あまり好ましいことではありません。ユーザーは常に選択肢を上から順に見ていくのではなく、これまでの習慣からおおよその位置を特定し、そこをダイレクトに見る傾向があるからです。 アイトラッキング、いわゆる視線計測調査ツールを用いてチェックした場合でも、この傾向ははっきりと表れます。今回のユーザーテストの被験者は全員が都内在住者でしたが、本来の並び順であれば東京都の選択肢が表示されているであろうプルダウンの中央をまず見たのち、視線が上下をうろうろし始めます。明らかに戸惑っている際の視線の動きです。
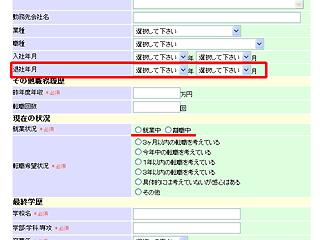
つまり、例えば関東近郊に住んでいる人であれば、47の選択肢のうち「中央よりもやや上」関西に住んでいる人であれば「中央よりもやや下」を見る習慣がついてしまっているわけです。こうしたユーザーの習慣を無視して、並び順を入れ替えることは、逆にユーザーにとって大きなストレスになる危険性を孕んでいると言えます。 ● ユーザーの離脱に直結する「足りない選択肢」 インプレスキャリアの入力フォームでもう1つ大きな問題として挙げられるのは、ユーザーが実際に入力しようとすると、足りない選択肢が存在していることです。特に、職歴を入力する際に、退社年月の入力欄で「在職中」の選択肢が設けられていないことは、かなり広範囲な利用者に影響を及ぼすと考えられます。会社に勤めながら転職活動を行なうユーザーは、この項目にさしかかった際に、どう入力すればよいか迷ってしまう結果になります。 今回行ったユーザーテストでは、被験者全員が在職中であったため、誰もがこの選択肢で迷う結果になりました。ユーザーテスト後のヒアリングにおいては「現在在職中のユーザーは登録してはいけないサイトなのかと思った」という声が聞かれたほどです。
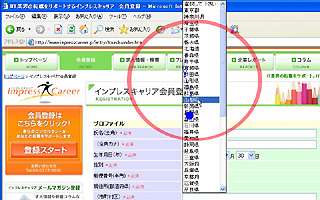
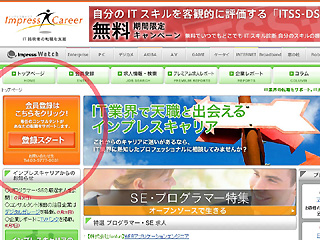
このように、自分に当てはまる選択肢が見当たらない場合、多くのユーザーは自分にとってふさわしくないサイトであると判断し、入力をやめて、離脱してしまいます。今回はユーザーテストという場であったため、どの被験者も最後まで入力してくれましたが、プライベートでサイトにアクセスした場合は、こうした些細なストレスが原因で入力をやめてしまうことも非常に多いと推測されます。 こうした選択肢項目の漏れは、同種の入力フォームと入念に比較してみるのはもちろんですが、やはり実際のサイト利用者に近い被験者を起用してのユーザーテストでチェックするのがベターです。特に、サイト運営者と、サイト利用者の年齢差や属性にズレがある場合は、なるべく多くの被験者を起用し、ユーザーテストを通じて検証を行なうことをお勧めします。 ● 入り口となる会員登録ボタン、キーワード強調が秀逸 ここまではやや辛口な評価になってしまいましたが、インプレスキャリアのサイトには見るべき箇所もたくさんあります。いくつかご紹介しましょう。1つは、トップページにおいて、会員登録ボタンの視認性が非常に高いことです。ボタンとして「押せる」ことがひとめでわかる立体的なデザインであるのはもちろんのこと、ユーザーの目に留まりやすい画面左上に配置されている点など、サイトの目的がきちんと配慮された設計です。サイトロゴと共通のオレンジ色を採用し、ボタンを目立たせながらも、どぎつくならないよう配慮している点も高ポイントです。
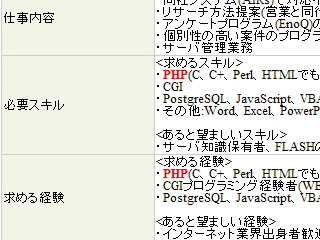
本連載でご紹介した窓の杜の例では、そもそも入り口がわからずにユーザーが右往左往するケースが見られましたが、このインプレスキャリアにおいては、こうした問題はまず起こらないと考えられます。事実、今回実施したユーザーテストでも、トップページから会員登録に至る画面遷移で迷ったユーザーは1人もいませんでした。 また、キーワードで求人情報を検索した際、そのキーワードが強調表示されるように設計されている点は、高く評価できます。キーワードで検索をするユーザーは自発的にそれらのキーワードを入力しており、ユーザーの興味が高いのは明らかだからです。視線計測調査でも、これら強調表示されたキーワードをユーザーが目で追いつつ、求人情報の詳細をチェックしていることが確認できます。
● 入力フォームの離脱率は、ユーザーテストでもっと改善できる! サイト上のどのページでユーザーが離脱しているかは、Google Analyticsのようなアクセス解析ツールを使うことで、数値として把握することができます。しかし、ユーザーがページ内の「どの部分」でつまづいているかは、実際にユーザーが操作している画面を観察しない限り、突き止めることは困難です。しかもおそろしいことに、サイト管理者の多くは「このページに来たユーザーのうち、これくらいの人が離脱するのは当たり前」と、たいした検証や比較もせずに、数値を正当化してしまいがちです。実際にはわずかな手間をかけるだけで、驚くほど離脱率を低減させることができるにもかかわらず、です。 入力フォームがキモとなる求人/転職系サイトに限らず、ショッピングサイトの注文フォームや問い合わせ画面、掲示板、ブログ、または管理者専用の商品登録画面など、入力・送信フォームはあらゆるサイトのあらゆる場所に存在しています。みなさんがお持ちのサイトで上記のような問題が発生していないか、すこしばかりの時間を取って、チェックされてみてはいかがでしょうか。 関連情報 ■URL インプレスキャリア http://www.impresscareer.jp/ 2007/08/28 11:00
- ページの先頭へ-
|