
 |
HTML(HyperText Markup Language)はどんどん複雑になっていくが、結局、淡々とページを記述するばかりで、あまり変わり映えしない気がする。そんな人も多いのではないだろうか。CSS(Cascading Style Sheets)やJavaScriptを使って、動きのあるページを作ってみるのもいいが、どうもいまひとつ感動がない。まだMosaic全盛で、ようやくNetscapeが登場してきたあの頃、今となっては他愛も無いWebページを設計し、いたく感動していたことが懐かしく思える。
そんな感動を蘇らせてくれるのが、SMIL(Synchronized Multimedia Integration Language)などのXML(eXtensible Markup Language)ベースの新たなマークアップ言語だ。
今回の特集では、XMLについて軽く勉強した後、実際にSMILで簡単なビデオクリップを作ってみることにしよう。
最近よく耳にするXML。今年2月には、Web向けのテクノロジーの標準化団体であるW3C(World Wide Web Consortium)に標準技術として正式に認められた(本誌2月13日号参照)。しかし、実際のところ、どんな風に使われていくのか分かりにくい。
HTMLのようなタグを使うのは分かっているが、好き勝手にタグを作ってどうする?何に使うんだ?そんな疑問も耳にする。
少し難しい話になるが、XMLというのは、本文になる部分である「XML文書インスタンス」と、そこで使われるタグを定義する「DTD(Document Type Definition)」に分割することができる。
やや正確性には欠けるが、HTMLを例に考えてみよう。いつも見慣れている<HTML>と</HTML>に挟まれたあの部分がXML文書インスタンスということになる。では、DTDはどこにあるかというと、各ブラウザーに「このタグはこう処理しますよ」という約束事があらかじめ組み込まれているわけだ。
|
XMLの仕様の詳細や最新の動向については、右記のサイトなどを参照していただきたい。
XML専業のソフト会社であるインフォテリア株式会社の平野洋一郎社長は、XMLとHTMLの違いを、こう説明してくれた。
「例えば、この名刺をHTMLで表現するとします。まあ、できますよね。フォント指定とか、サイズ指定とか。これを人が見ると、ここが部署名で、ここが氏名で、ここが会社名で、という風に分かるわけです。なぜ分かるかと言えば、そうした慣習というものが我々の社会の中にあるからです。しかし、コンピュータがこれを読んでも、どこが部署名で、どこが氏名なのか分からないわけです。推察しかできません。推察したとしても名刺のパターンというのはいっぱいあります。人は目で見て判断できますが、コンピュータにはそれができません。それがXMLになると、ちゃんと意味付けがされているので、間違いなくコンピュータ上で処理できるというわけです」
 様々な処理をコンピュータを用いて自動化してしまおう。これがXMLの基本的な考え方だ。官公庁では、これまでSGMLで文書を蓄積してきたこともあり、総務庁を中心にXMLのDTD作成に忙しい。また、部品の受発注に利用するEDI(Electronic Deta Interchange)にも応用可能なだけに、大企業もこれに目をつけている。
様々な処理をコンピュータを用いて自動化してしまおう。これがXMLの基本的な考え方だ。官公庁では、これまでSGMLで文書を蓄積してきたこともあり、総務庁を中心にXMLのDTD作成に忙しい。また、部品の受発注に利用するEDI(Electronic Deta Interchange)にも応用可能なだけに、大企業もこれに目をつけている。
また、NetscapeやMicrosoftはそれぞれのブラウザーのバージョン5.0でのXML対応を宣言しており、これまでのHTMLのようにブラウザーで表示することもできるようになる見込みだ。ただ、HTMLの場合はブラウザーがどのように表示すればいいのかを知っているが、XMLの場合はそれが分からない。そのため、JavaScriptなどを用いて情報を整理し、スタイルシートを使ってリスト表示したり、カード表示したりする必要がある。
いずれにしろ、どんな分野においても、まず最初に標準的なDTDを作成する必要があることに違いはない。業界内で標準DTDを作成してしまえば、それに従い処理用のアプリケーションや、ブラウザーで表示するためのスクリプトを作ることができる。また、その部分でちゃんとコンセンサスをとっておかないと、誰も使わない仕様だけが残ることになる。
では、実際にXMLを活用している、NTTの「御酒の箪笥」(本誌5月25日号参照)や、Amazon.comが先頃買収したJunglee(本誌8月6日号参照)の例を見てみよう。
「御酒の箪笥」は、全国の日本酒・焼酎情報をまとめ、分かりやすく提供するというサービスだ。まず、NTTが酒匠研究会連合会と共同で、銘柄や価格、味などについてのタグを定義した。つまり、これが日本酒・焼酎業界のDTD。各蔵元はこのDTDに従いページ(XML文書インスタンス)を作り、Webサーバー上に公開する。それをNTTが自動収集することにより、巨大な日本酒データベースができあがるというわけだ。
Jungleeの場合もこれに似ている。複数のショッピングサイトや求人情報サイトの情報を1つのデータベースにまとめ、検索できるというサービスを提供している。そして、この仕組みの裏側ではXMLが活用されており、Amazon.comはそれに目をつけ、本の流通にそれを活用しようとしている。
これらに共通しているのは、複数の情報元のデータをコンピュータを使って自動的にまとめるということ。多くのショッピングモールでは、販売元からFaxや電子メールで商品の情報を取り寄せ、それをデータベースに打ち込む、という風にするのが一般的だ。それが自動化できることの魅力は大きい。
「御酒の箪笥」やJungleeは、いわゆる「BtoC(Business-to-Consumer)」のいい例だが、インフォテリアの平野氏は自社のビジネスと絡め、普及はむしろ「BtoB(Business-to-Business)」の場面から始まると見ている。
「ある大企業がLotus Notesを使っているとします。子会社や様々な取引先と色々なデータのやり取りをしたい。でも、全ての子会社や取引先にNotesを入れる、というと大変なことになってしまいます。それぞれの会社がそれぞれにシステムを作り上げているわけで、それらの異なるシステム間でのデータのやり取りにXMLを使おうというわけです。すでにあるデータを流したい、受け取りたい、既存のシステムは変えたくない。そんな場合です。
それからもう一つ、官公庁というのがあります。総務庁が官公庁向けの文書フォーマットとしてSGMLの内容を規定してますが、同庁では今、XMLのDTDを策定しているところです。これが策定されると、官公庁向けの文書というのはXMLになっていくわけです。そうすると、企業がそのために新たにもう一個システムを作るかというと、そうではなくて、既存のシステムを動かしつつ、XMLに変換して書類を提出したい、というところからも需要が出てくるわけです」
様々な業界や官公庁の間で行なわれる取引でXMLが活用され、それがオンラインショッピングなどでも利用されるようになっていく、というストーリーだ。
業界ごとに標準DTDを決める。今後もそれが重要であることに違いはないだろうが、他の業界が作ったDTDの中に便利な規格があったとして、それを自分たちでも使いたいと考えた時、最初からDTDを設計し直す、というのはいささか非効率的なやり方だ。
そこで登場するのが「Namespace」という仕組みだ。これは複数のDTDを組み合わせて利用できるようにしようというもの。それぞれのDTDが持つオイシイところだけをピックアップして活用できる。ただし、このNamespaceの仕組みは現在も策定中で、XML 1.0の規格の中には入っていない。
また、HTMLとは違い、XMLではハイパーリンクという概念そのものは規定されてない。そこで「XLink(XML Linking Language)」と「XPointer(XML Pointer Language)」(日本語訳)の登場となる。こちらもW3Cで策定中の規格だ。
XLink/XPointerには、複数のリンク先を指定したり、別の文書の一部分だけを引用したりできるという特徴がある。株式会社富士通研究所がこの機能を実現するエンジンを開発、「HyBrick」というXMLブラウザーに搭載し、無償で配布している。
さて、実際に業界の中でDTDの標準化が行なわれている例というのはあるのだろうか?コンピュータ上で処理することを目的として出てきたXMLだけに、ソフトウェア業界、特にインターネット関連の分野での標準化がかなり進んでいる。
Web上でベクター形式のグラフィックスを表現するために用いられるPGML(Precision Graphics Markup Language)などがそれに当る。後で詳しく説明するSMILもそうだ。これらはXMLベースの規格で、XMLで規定された文法を同じように採用している。
XMLは、EDIのバックエンドとしてビジネス向けに用いられると同時に、インターネットの見た目や機能を高めるという役割を担っている。
 ここでPGMLについて少しだけ説明しよう。
ここでPGMLについて少しだけ説明しよう。
PGML(PGML Q&A)は、GIFやJPEGのようなビットマップ形式のグラフィックスに代わり、ベクター形式のデザインを可能にするものだ。Adobe、IBM、Netscape、Sunが提唱している(本誌4月15日号参照)。ベクター形式のデザインについては、これまでもMacromedia社の「Flash」を利用すれば可能だったが、プラグインが別途必要とされていた。これをXMLで表現することで、汎用性を高めようというのがPGMLだ。ポストスクリプトの規格をXMLで表現したと思えばいい。
これに対し、Microsoft、HP、Macromedia、Visioが提唱しているのが「VML(Vector Markup Language)」という規格だ(本誌6月1日号参照)。このVMLとの関係について、アドビシステムズ株式会社のブランドマーケティング・シニアスペシャリスト、森脇明夫氏はこう語る。
「よく両グループが対立していて、という風に書かれるのですが、実際のところはたいへん協力的です。両者ともにXML、ポストスクリプトということで、だいたい7割は同じ内容なのです。現状では何とも言えないのですが、来年の夏頃には『SVG(Standard Vector Graphics)』という規格に統一されて標準化される見通しです。」
さて、このへんで前半の堅苦しいムードに別れを告げることとしよう。
XMLベースの規格で、目に見える形で楽しめるSMIL。これを使えば、音声や動画、テキスト、画像の再生・表示のタイミングを自由に操ることができる。このSMILを使って、テキストによる解説つきの簡単なオリジナル・ムービークリップを作ってみたい。
必要となるのは、SMILを編集するために使うテキストエディタと、作成したムービークリップを再生するための「RealPlayer G2」(ダウンロード)、作品で使う音声、画像、動画などの素材。なお、RealPlayer G2については、現在のところβ版でWindows用が公開されている。正式版およびMacintosh用のものについては、年内にもリリースされる見込みだ。
【STEP 1】レイアウトを決める
 SMILでムービークリップを作るとき、まず最初にやらなければいけないのは、どこに何を表示させるかを決めること。動画を再生させつつ、それにシンクロする形で字幕表示を切り替えたい。
SMILでムービークリップを作るとき、まず最初にやらなければいけないのは、どこに何を表示させるかを決めること。動画を再生させつつ、それにシンクロする形で字幕表示を切り替えたい。
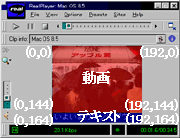
今回は、右図のようにレイアウトするとしよう。
動画、テキストの表示エリアについては、あらかじめどれくらいの領域が必要なのか調べておこう。実際にSMILで記述した場合の例を見てほしい(行番号は実際には入らない)。
|
【「sample.smi」のソースコード・その1】 1:<smil> 2:<head> 3: <layout> 4: <root-layout width="192" height="164"/> 5: <region id="video" left="0" top="0" width="192" height="144"/> 6: <region id="text" left="0" top="144" width="192" height="20"/> 7: </layout> 8:</head> |
レイアウトの設定はこんな感じで、<head>タグの中で行なう。<root-layout>タグで全体の表示領域のサイズを設定し、続いて<region>タグで各部のサイズを指定する。それぞれの領域に名前をつけ、後で参照することになるので、id属性も忘れずに書いておこう。
【STEP 2】シンクロさせる
お次は動画とテキストのシンクロだ。今回の例では、34.5秒のRealVideo形式の動画ファイル「video.rm」と、RealText形式の「text.rt」を使った。
|
【「sample.smi」のソースコード・その2】 9:<body> 10: <par> 11: <video src="video.rm" region="video" dur="34.5s"/> 12: <textstream src="text.rt" region="text" dur="34.5s"/> 13: </par> 14:</body> 15:</smil> |
<par>は英語のparallelの略だ。つまり、このタグで挟まれている部分は平行処理する、という意味になる。ここでは動画とテキストを同時に再生するということになっているが、もし両者を順番に再生したいのなら、<par>を<seq>というタグ(英語のsequenceの略)に置き換えてやればいい。どんな複雑なもので、基本的には、これら2つのタグを組み合わせて作り込んでいくことになる。
こうして作ったものを「.smi」という拡張子を付けてファイルに保存しよう(今回は「sample.smi」というファイル名)。これで出来上がりだ。
SMILファイルはできたが、パーツとなるRealTextファイルができていない。RealTextというのは、通常のテキストにタイムラインを追加できるRealPlayer G2用のファイルフォーマットだ。これもまたXMLの文法を流用している。その書き方について、実際の例を見ながら簡単に説明しよう。
|
【「text.rt」のソースコード】 1:<window width="192" height="20" bgcolor="black"> 2:<font charset="x-sjis" color="white"> 3:<center> 4:<time begin="00:01.0"/>いよいよカウントダウン 5:<time begin="00:05.0"/><clear/>10 6:<time begin="00:06.0"/><clear/>9 ………………(省略)……………… 13:<time begin="00:13.0"/><clear/>2 14:<time begin="00:14.0"/><clear/>1 15:<time begin="00:15.0"/><clear/>おめでとう! 16:<time begin="00:20.0"/><clear/>ってな感じで発売 17:</center> 18:</font> 19:</window> |
見ての通り、これもまたXMLベース。最初の<window>タグでは、表示領域のサイズを背景色を指定している。次の<font>タグでは、文字コードと文字色を指定している。日本語を使う際には忘れないようにしよう。続く<center>タグで文字を中央に寄せている。
そして、ここからが内容の記述になる。まず、<time>タグで開始から1秒の時に「いよいよカウントダウン」という文字列を表示させる。次に、再び<time>タグで開始から5秒の時に「10」と表示させる。<clear>タグは、前の文字列を消すために使っている。こうした作業を、あらかじめ用意した動画や音声にあわせて行なっていく。
| ■今回作ったデータのサンプル |
これで作業はおしまい。あとは実際にSMILファイルをダブルクリックして、予定通り動いているか確認するだけだ。
今回の例では、あらかじめRealVideo形式の「video.rm」があることとして話を進めてきた。RealVideo形式のファイルを作るには、市販のビデオカメラなどで撮影し、それをパソコンに取り込んで、「RealEncoder」や「RealPublisher」を使ってエンコードする必要がある。その作業工程については、ここでは説明しないが、詳しく知りたければRealNetworksのホームページなどを参照していただきたい。
もっとも、RealPlayer G2ではRealVideo以外のフォーマットも扱えるようになっているので、圧縮効率を気にしないというのであれば、AVI形式やMPEG形式のファイルも再生できる。また、動画でなくてもいいというのであれば、GIFやJPEGを<seq>タグで繋げてスライドショー的に表示しつつ、<par>タグでWAVE形式の音声ファイルをBGMとして再生するといった使い方もできる。
さらに効果的なGIFやJPEGを使ったスライドショーを作りたければ、「RealPix」を利用すればいい。このRealPixもまたXMLベースのものなので、SMILやRealTextと同じように記述する。具体的には、<fadein>や<fadeout>、<crossfade>、<wipe>などのタグが用意されており、それぞれフェードイン、フェードアウトなどの効果を付け加えることができる。
また、RealPlayer G2がどんなフォーマットに対応しているのか興味のある方は、色々な形式のファイルをRealPlayer G2にドラッグ&ドロップしてみるといい。AVIやGIFは問題なく再生されるはずだ。しかし、MPEGやJPEGの場合は、何やら警告が表示される。
実は、RealPlayer G2は初期状態ではMPEGやJPEGに対応しておらず、プラグインをインストールすることで表示できるようになるのだ。先程の警告は「インターネット経由でそのプラグインを取ってきますか?」という内容のもので、「Continue」ボタンを押し、その後の指示に従えば、プラグインが自動的にインストールされる。ただし、現存する全てのフォーマットに対応しているわけではないので、そんな場合は利用可能なフォーマットにコンバートすればいい。

「一度作ったら変更する必要がない。サーバーに載せればインターネット経由で配信することもできるし、当然、ローカルでも再生できる」
こう語るのは、リアルネットワークス株式会社CEC部部長の進藤公彦氏。例えば、販促用のデモやプレゼンテーションをMacromedia社のDirectorなど使って制作し、CD-ROMに焼いて配布するといったことが広く行なわれている。SMILは、こうしたところにも利用することが可能だ。そして、それと同じ内容のものをインターネット上でも見ることができる。
そのほか、オリジナルのカラオケを作ってみるなど、色んなことに応用できそうだ。みなさんも一度作ってみると、それが実感できるはずだ。
SMILやRealText、RealPixといった技術について、もっと詳しく知りたいという人は、下記のWebページに行き、「RealSystem G2 Authoring Kit」をダウンロードするといいだろう。これは、SMILやRealText、RealPixについてのマニュアルで、ウィザード形式で簡単にSMILのレイアウトを行なえる「SMIL Presentation Wizard」や、RealPix用にJPEG形式の画像を最適化する「JPEGTRAN」といったツール(いずれもWindows用)も含まれている。全て英語で記述されているが、HTMLを使いこなせる人なら難なく理解できるだろう。
このAuthoring Kitについては、日本語版も12月頃にリリースされる見込みだ。また、現在β版のRealPlayer G2についても、11月中には正式版としてリリースされる予定。Macintosh版も開発中とのこと。
('98/11/2)
[Reported by yuno@impress.co.jp / Watchers]