|
~第三回:ドローテクを磨こう! 餃子の巻~
| むう、なかなかやるな。ならば、メニューを追加してみたまえ。お客様の舌と目を楽しませるだけの物が君にできるかな? |
| 1 |  |
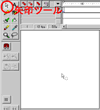
前回のファイルを開こう sample.flaがお手元にない場合は、こちらから前回のデータをダウンロードして下さい。ブタ饅がお皿に配置されていますね? とりあえず、このブタ饅と食器を削除します。選択してDeleteキーで消去できます。 |
| 2 |  |
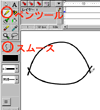
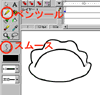
餃子のベースを描こう ドローイングツールボックスからペンツールの[スムース]を選びましょう。線の太さは4.0です。図のように円弧を描きます。 |
| 3 |  |
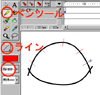
ヒダの分割線をつけよう 餃子はヒダの表現こそが命です。矢印ツールで引き出せるよう、上部ラインを細線で分割します。分かりやすいように、線の太さを[極細]にし、ペンモードを[ライン]にして、色も赤など目立つ色を選びましょう。 |
| 4 |  |
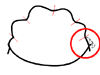
ヒダを整えよう 細線で区切られた部分のみを[矢印]ツールで図のように引き出します。Flashでは、ドローイングが適用されると、その属性(色の違い・線の太さの違い)によってグラフィックが分断されます。ここは要チェックです! |
| 5 |  |
無駄な線を削除しよう ヒダができあがったら、全体の形状を同様に[矢印]ツールで整え、余分な線を選択してDeleteキーで削除。そして、ヒダのすぐ下に円弧を追加します。 |
| 6 |  |
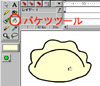
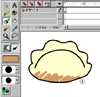
色を塗ろう 餃子にあう色を選んで[バケツツール]で流し込みます。 |
| 7 |   |
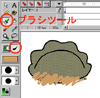
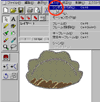
焦げ目を付けよう ブラシツールを選択すると、タブレット使用の場合に限り[筆圧ボタン]が現われます。タブレットを使っている方は、このボタンをクリックして筆圧対応にしましょう。毛筆のようなタッチが出ますので、餃子の焦げ目が思い通りに付けられます。タブレットがない方は、マウスでも同様にできますのでご心配なく。ただし、筆圧が表現できないので、線の強弱は付きません。 まず、餃子全体を選択します。カラーポップアップメニューパレットから茶色を選び、餃子の底面に焦げ色を付けましょう。[ブラシモード]から[選択範囲をペイント]を選択します。焦げ目にあう色を選んで、[ブラシ]で焦げ目を書き込みます。選択解除すると、選択状態になっていた部分の中だけ塗り込みが適用されています。 |
| 8 |  |
保存しよう 作った餃子を選択し、[挿入]-[シンボルを作成](Windows:Ctrl+8/Macintosh:Command+8)を選択します。 |
| 9 |
名前を付けよう シンボルプロパティダイアログボックスが現われますので、シンボル名を入力します。ここでは、「gyoza」としました。これで餃子がシンボルになりました。 |
|
| 10 |  |
確認してみよう [ウインドウ]-[ライブラリ](Windows:Ctrl+L/Macintosh:Command+L)でライブラリを表示させ、確認してください。プレビューウインドウに、前回作ったシンボルに加え、餃子が表示されていますね? |
| 11 |  |
並べてみよう お皿の上に餃子を配置してみましょう。もしも、餃子の上にお皿が載ってしまった場合は、餃子を選択して[修正]-[重ね順]-[前面へ](Windows:Ctrl+UP/Macintosh:Command+UP)でお皿の上に乗っかるはずです。 |
![]() 完成品のダウンロードZIP形式(Windows)/StuffIt形式(Macintosh)(3KB)
完成品のダウンロードZIP形式(Windows)/StuffIt形式(Macintosh)(3KB)
| 次回予告! |
|
ブタ饅の中身を見てみよう (都合により変更になる可能性もありますが、あらかじめご了承ください。) |