|
記事検索 |
バックナンバー |
| ■バックナンバー一覧 |
【 2009/06/10 】 |
||
| ||
【 2009/06/03 】 |
||
| ||
【 2009/05/27 】 |
||
| ||
【 2009/05/20 】 |
||
| ||
【 2009/05/13 】 |
||
| ||
【 2009/04/22 】 |
||
| ||
【 2009/04/15 】 |
||
| ||
【 2009/04/08 】 |
||
| ||
【 2009/04/01 】 |
||
| ||
【 2009/03/25 】 |
||
| ||
【 2009/03/18 】 |
||
| ||
【 2009/03/04 】 |
||
|
|
|
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
|
ドラッグ&ドロップするだけ! |
|||||||||||||||||||||||
|
|
|||||||||||||||||||||||
|
● こんなところが便利! 小さなウィンドウに必要な設定情報が簡潔にまとめられており、複数の画像を指定エリアにまとめてドラッグ&ドロップするだけで、簡単に一括縮小処理が可能。変換後のファイルには、任意の文字列を付加したり、別途フォルダを作成して保存するため、オリジナルファイルを失うこともなく安心。オプションとして、縮小後の画像をくっきり見やすく処理したり、ファイルサイズを指定した縮小も可能だ。
● メガピクセル時代には縮小作業が必須!
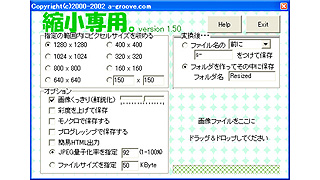
デジタルカメラの高解像度化により、画像を利用する際には、多くの場合に縮小する作業が必要となりつつある。しかし、写真データを縮小するからといって、高額な画像編集ソフトを購入する必要はない。 今回ご紹介する「縮小専用。」は、その名の通り、画像データの縮小を専門とするソフトだ。JPEG、BMP、PNGファイルをドラッグ&ドロップするだけで、指定サイズのJPEGファイルに変換してくれるのである。 ● 設定はたった1画面 「縮小専用。」を起動すると、ファイルサイズやオプション指定が可能な画面が表示される。これが「縮小専用。」のすべてだ。
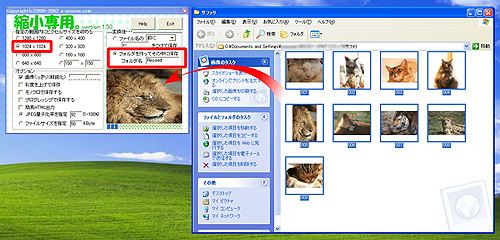
縮小作業は、基本的にピクセルサイズを指定し、縮小したいファイルを「画像ファイルをここにドラッグ&ドロップしてください」というエリアに放り込むだけだ。すると「Resized」をいう名称のフォルダが作成され、縮小後の画像が保存される。いきなり上書きされたりしないので安心だ。変換の進捗は写真で確認できるので、大量の写真を処理する際も、待つストレスをほとんど感じないに違いない。 サイズは、あらかじめ「1,280×1,280」から「160×160」まで7種類用意されており、この指定の範囲内に画像サイズが収まるよう縮小する。このほか、任意のサイズへ変換することも可能だ。 このプリセットされたサイズ指定は、いずれも縦横が同ピクセルとなっているが、たとえば「400×400」を指定したからといって、真四角な写真ができ上がるわけではない。縦または横のどちらか長い辺が、指定したサイズにぴったり合うように、縦と横の長さの比を維持したまま縮小される。 Webサイトの解説には、“画像サイズは『内接』で収められます。よって、例えば「400×400」を指定して800×600の画像をドラッグ&ドロップすると、「400×300」に縮小されます”とある。基本的には入力ボックスには同じ数値を指定すれば、長辺をあわせて縮小してくれるのだ。 ● 「オプション」は必要に応じて設定 「オプション」は必要に応じて設定すればよい。縮小後の画像はややシャープ感が失われるため、くっきりさせたいなら「画像くっきり(鮮鋭化)」にチェックを入れ、スライダーを使って強度を調整しておこう。彩度調整やモノクロ化、プログレッシブ指定、JPEGの圧縮率、縮小後のファイルサイズの指定も可能だが、通常はピクセルサイズの指定以外、初期設定の状態で十分だ。簡易HTML出力すれば、クリックすれば拡大写真が見られるレポートが完成する。ただし <a href="ファイル名.jpg"><img src="ファイル名.jpg" border="0"></a> といういわば本文部分が並ぶだけで、<HTML>~</HTML>をはじめ、HTMLの記述ルールにのっとったHTMLページ自体が生成されるわけではない。そのため、出力結果をそのままWebページとしてアップロードすることは避けたほうがよいだろう。Webページを作成する際のHTMLソースとして利用しよう。 変換後のファイルは、ファイル名の前後に任意の文字列を追加して保存するか、別途フォルダを作成して保存するかのいずれかを選べる。用途に応じて設定しておこう。
● 任意サイズを指定する際の注意点 任意サイズの指定は、最初少しとまどうかもしれない。はじめから縮小値がはっきりわかっている場合は、縦・横それぞれに具体的なピクセル数を指定する。基本的には、「200×200」など同じ数値を指定すると、バランスよく縮小してくれる。ただし、縦位置写真と横位置写真が混在している状態で、2つの入力ボックスに異なる数値を指定する場合は注意が必要だ。直接指定したサイズに“切り取って形を整えてくれる”わけではないので、数値によっては想定外の結果を招くことがあるのだ。 心配な場合は、縦または横のどちらかをまとめて縮小した後、その数値を元にもう一方を縮小するなど工夫すればいいだろう。 ちなみに、正しい使い方かどうかはわからないが、筆者は縦または横のどちらか一辺を統一して縮小したい場合は、もう一方に「縮小後にありえない数値」を指定している。たとえば、横を150ピクセルで揃えたいときは、「150×1,000」とする。同様に、縦を150ピクセルに揃えたいときは「1,000×150」と指定する。Webページにサムネイルとして整然と並べたいときに便利だ。
難しい操作は一切必要ない上、結果を見ながら何度でもやり直しが可能な点もうれしい。レジストリ改変などは行なわず、インストールといっても、ダウンロードしたファイルを解凍してフォルダ内のexeファイルを実行するだけ。アンインストールも、プログラムの入ったフォルダを削除するだけで良いので気軽に試せる。 画像のサイズ変更作業に手間を取られている方には、ぜひ使ってみていただきたい。なお、対応OSはWindows XPまでとなっているが、筆者のVista環境では問題なく動作している。 関連情報 ■URL 縮小専用。 http://i-section.net/software/shukusen/ 2008/04/23 11:53
- ページの先頭へ-
|