|
記事検索 |
バックナンバー |
| ■バックナンバー一覧 |
【 2009/06/10 】 |
||
| ||
【 2009/06/03 】 |
||
| ||
【 2009/05/27 】 |
||
| ||
【 2009/05/20 】 |
||
| ||
【 2009/05/13 】 |
||
| ||
【 2009/04/22 】 |
||
| ||
【 2009/04/15 】 |
||
| ||
【 2009/04/08 】 |
||
| ||
【 2009/04/01 】 |
||
| ||
【 2009/03/25 】 |
||
| ||
【 2009/03/18 】 |
||
| ||
【 2009/03/04 】 |
||
|
|
|
|||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||
|
画面を使った操作説明ムービーを手軽に作成できる「Wink」 |
|||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||
|
● こんなところが便利! ソフトウェアやWeb画面上の操作を連続キャプチャし、ボタンや吹き出し、テキストボックスを加えて、“動く”チュートリアルが簡単に作成できる。作成後のファイルは、Flashや実行形式のファイルに書き出せるほか、画像を1つずつ並べたHTMLやPDF、PostScript形式でも書き出すことができる。
● 説明資料制作の強い味方に ソフトやWeb画面の操作方法を伝えたいとき、最も手っ取り早いのは実際に操作してみせることだ。そこで最近ではFlashを用いた操作ガイドをあらかじめ用意しているサービスも見られる。カーソルの動きを確認しながらポイントを読むこともでき、学習する人が自分のペースで次の説明に進むことができる。このようなチュートリアルやラーニングコンテンツが、手軽に作成できる無料ツールが「Wink」だ。
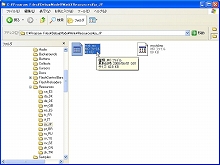
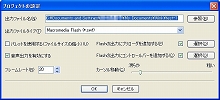
「Wink」は、画面を連続的にキャプチャしてFlashアニメーションに変換できるツールだ。キャプチャされた画面は1コマずつサムネイルとして取り込まれ、パラパラアニメの状態になる。このため、カーソルの軌跡そのものも再現可能。しかもボタンや吹き出しを追加し、Flash形式で書き出すことで、自然な動きを見せることができるのだ。 最終的にはHTML内に埋め込まれたFlash形式で保存できる。書き出し時にはプリローダを表示させたり、コントロールバーを追加することも可能だ。さらに、単独で動作するWindows実行形式(*.exe)での書き出しも用意されている。挿入したボタンも有効なため、直接送付して確認してもらうこともできるだろう。 従来の静止画を埋め込んだHTML、PDF、PostScriptとしてもエクスポートできる。HTMLやPDFでは、ボタン操作も維持されるため、リンクの設定がしやすい。操作ドキュメントの作成に活用できそうだ。 オリジナルは英語版だが、複数の言語に対応しており、[言語の選択]で日本語を選択すれば、日本語で利用できる。ただし、やや強引な訳も見受けられるため、Drupal Japanによる「Wink日本語翻訳ファイル」を適用することで、より自然なメニューにカスタマイズ可能となっている。
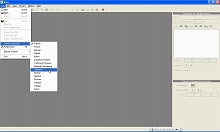
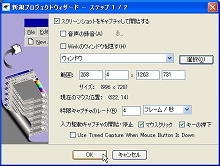
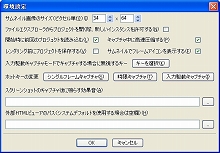
● ボタンやテキストは「フレームのプロパティ」から挿入 キャプチャできる画面の範囲は、11種類から選択可能。用意されている選択肢は、スクリーン全体、選択した特定のウィンドウ、カスタム矩形、1024×768、800×600、740×520、640×480、600×450、600×400、512×384、400×300。キャプチャのタイミングとしては、1枚ずつ任意でキャプチャ(Pauseキー)、指定した時間間隔で自動的にキャプチャ(Shift+Pauseキー)、マウスのクリックやキーの押下といったアクションが発生したときに自動的にキャプチャ「入力駆動キャプチャ」(Alt+Pauseキー)の3種類。キャプチャ時には、合わせて音声を録音することも可能だ。
キャプチャ後の画像は「Wink」に取り込まれ、画面下に1コマずつ「フレーム」として表示される。このとき、操作に失敗してやり直したフレームを削除したり、途中に空のフレームやコピーしたフレームを挿入することもできる。 説明文やボタン操作を加えたい場合は、任意のフレームに挿入することになる。挿入できるのは、録音による「音声」、図形などの「プリセットシェイプ」、写真などの「画像」、吹き出しや付箋風、矢印などがついた「テキストボックス」、戻る、進む、任意のフレームにジャンプ、指定URLへのリンクが可能な「ボタン」など。 いずれも「フレームのプロパティ」でアイコンをクリックするだけで挿入可能。位置や重ね順などのコントロールもできるほか、全フレームに共通した背景も設定できる。また、フレームの継続時間も直接指定できるので、カーソルや文字入力のスピード調整をしたいときに役立つ。 作成時には、「新規プロジェクトの作成」で表示されるウィザードに従って操作するだけでキャプチャは完了する。プロジェクト作成後は、「プロジェクトの設定」で書き出し形式を選択し、「レンダリング」すればOKだ。作成したプロジェクトはテンプレートとしても保存できる。 操作感のプレゼンや説明、トレーニングコンテンツ制作などに使えるソフトをお探しの方は、まずは「Wink」を試してみることをお勧めしたい。
関連情報 ■URL 「Wink」オフィシャルサイト(英文) http://www.debugmode.com/wink/ 「Wink」日本語翻訳ファイル(Drupal Japanサイト内) http://drupal.jp/WinkTranslation 2008/09/16 15:27
- ページの先頭へ-
|