|
記事検索 |
|
|
||||||||||||||||||||
 |
||||||||||||||||||||
|
第5回:O'Reilly氏による「Web 2.0とは何か」のポイント(後編)
|
||||||||||||||||||||
|
前回はTim O'Reilly氏の論文「What Is Web 2.0」にある「7つの原則」を、1つずつ読んでいきました。今回はこれを総括して、O'Reilly氏の語るWeb 2.0とは何なのか、を明らかにしていきます。 ■「Web 2.0企業のコアコンピタンス」とは O'Reilly氏は論文の最後に、「Web 2.0企業のコアコンピタンス(競争優位性の核になる部分)と考えられるもの」の概要として、次の7つのものを挙げています。
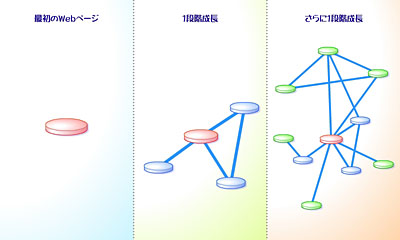
上記の5.以外は、前回の「7つの原則」をちょっと言い換えたものです。が、しかし5.の「ロングテール」という言葉だけは、初登場になります。 「ロングテール」とは、Webマーケティングの世界では既におなじみの言葉で、Web 2.0を理解する上での最重要キーワードといってもいいものです。ちょっと難しいですが、非常におもしろい概念でもあります。 ■Webはスケールフリー・ネットワーク 「ロングテール」の話をする前に、第2回でも少し触れた「ネットワーク」について、もう少し掘り下げましょう。 第2回で見たように「リンク」が繋がる双方のノードの価値を創造し、また価値を運ぶ働きを持っています。 Webのような、一定の秩序をもって成長し続ける――次々と新たなノード(Webページ)が生まれて接続されていくネットワークを「スケールフリー(規模を測る尺度がない)・ネットワーク」と呼びます。
「スケールフリー・ネットワーク」とは、次の2つの法則を持つネットワークのことです。
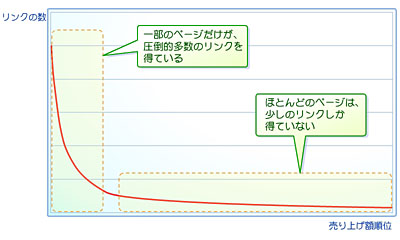
第2回で参考書籍として紹介したアルバート=ラズロ・バラバシ著「新ネットワーク思考」によると、バラバシ氏は、Webの研究からこのスケールフリー・ネットワークの概念を発見し、1999年に論文を発表しました。Webだけでなく、ハリウッドのスターたちのネットワークから、細胞内の代謝ネットワーク、経済ネットワーク、エイズの感染ネットワークまで、世界のネットワークのほとんどが、同じ特徴を持つスケールフリー・ネットワークだとされています。 ■スケールフリー・ネットワークには「少数の人気者と、その他大勢」が生まれる Web中のページを、保持しているリンク数順に並べると、下のような形のグラフができあがります。保持しているリンク数は、おおむね得られるアクセス数とイコールと見てよく、そのままページの価値を表わすものと見ていいでしょう。
スケールフリー・ネットワーク化された世界の中には、優先的に選ばれ続けて大量のリンクを集める一部の人気者と、ほとんどリンクを得られない大勢の(不人気)者が存在します。このような結果を生む法則は「ベキ法則(Power law)」と呼ばれますが、「人気者がさらに人気者になる世界」だと言ってよいでしょう。バラバシ氏は「金持ちはさらに金持ちに」と表現しています。 これを見て「一握りの中に入れる人気ページを作らなければ!」と思った方は、思考法がWeb 1.0かもしれません。「まてよ、不人気ページも大量に集めれば、人気ページに匹敵するリンク数なり、トラフィックなりが得られるんじゃないか?」と考えるのが、ロングテールを活用するWeb 2.0的な思考法です。 ■コストを抑えて「その他大勢」を積み上げるのがロングテール 「ロングテール(長いしっぽ)」とは、上記のグラフでいう後ろの小さい部分、「大勢の不人気者」を指す言葉です。 少数の人気コンテンツを作るのでなく、無数の小さなコンテンツを作ることによって、全体として大きなアクセスを稼ぎ、そこから収入に繋げることでビジネスとして成立できるぞ、というのが大まかな「ロングテール」の考え方です。 現在のWebでいえば、例えばブログサービスのページひとつひとつ、キーワードごとの検索結果ひとつひとつが「ロングテール」に相当します。 Webでロングテールが注目されるのは、その制作や運営のためのコストが、限りなくゼロに近いからです。検索エンジンであれば、100通りの検索結果も1万通りの検索結果も、ほとんど同じコストのシステムで実現できますから、多ければ多いほどロングテールが長く、効率がいい、ということになります。 ブログ、SNS、ソーシャルブックマークなど、ユーザーが自由に書き込んでコンテンツを作れるサービス全般を指して「CGM(Consumer Generated Media:消費者が作成したメディア)」と呼びますが、「Web 2.0企業のコアコンピタンス」には「顧客のセルフサービスを通して、ロングテールを活用する」と記されていたことを思い出してください。CGMこそ、「顧客がセルフサービスで作るロングテール」そのものだと言えます。 ユーザー自身が次々とコンテンツを作ってくれるので、自社が持ち出すコストは限りなく低く抑えることができます。このあたりは、第1回で紹介した「1人のプロより100人の素人」に通じる話です。 ■ロングテールが持つ力 現在のWebでロングテールがどれだけの力を持っているか、Alexaのトラフィックランキングを見てみましょう(2006年2月23日時点のデータを参照しています)。 日本のサイトの、トラフィック(アクセス数)ランキング1位は「Yahoo! JAPAN」です。Yahoo! JAPANはさまざまなサービスを提供していますが、内訳を見ると、Yahoo! オークション(auctions.yahoo.co.jp)が全体の19%、検索結果(search.yahoo.co.jp)が15%を占めています。Yahoo! オークションも一種のCGMですから、ざっと見ただけで、Yahoo! Japanのアクセス数の1/3以上がロングテール部分で得たものだといえます。 2位は「Google 日本」。ほぼ全てがロングテールです。3位は「楽天市場」。ショッピングモール部分は加入店の皆さんによるCGMだと考えられるので、ブログサービス「楽天広場」が17%あるのと合わせて、やはり大部分がロングテールであるといえます。 4位のライブドアは、実に50%がブログ(blog.livedoor.jpとblog.livedoor.com)。5位はmixiで、これまたほぼ全てがロングテールです。このように、Alexaトラフィックランキングの上位は、ほぼ全てが集合知を取り込んでロングテールを活用したサービスによって占められているのが現実です。 こうしたロングテールを積み上げたアクセス数の多さは、次の3つの効果をもたらします。
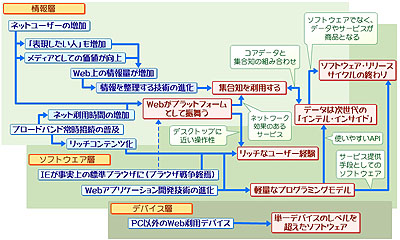
■Web 2.0とは「スケールフリー・ネットワークの発見に伴うパラダイムシフトへの対応法」である ここまでで紹介した「スケールフリー・ネットワーク」と「ロングテール」というキーワードを使って、O'Reilly氏の語る「Web 2.0」とは何か、まとめてみましょう。 下図は「7つの原則」を、Webをとりまく環境の変化と関連付けて整理したものです。まず「Webがプラットフォームとして振舞う」というのが大前提。ネットを利用するユーザーが増え、常時接続の普及によって1ユーザーあたりの利用時間も増え、またWebサービス(アプリケーション)を開発する技術が進化したことに伴い、Webの機能が向上すると同時にサービスの質・両ともに向上してきました。
「スケールフリー・ネットワーク」の発見によって、広大で複雑なWebの世界にどのような法則が働いているのかが明らかになり、膨大な情報の整理方法や、「勝つ」ための方法のイメージも見えるようになりました。ネットワークのイメージの中で、自分のコントロールできるノードを増やし、同時に自分のノードにリンクを集めて強力なハブにすることが、勝利条件だと考えていいでしょう。 「スケールフリー・ネットワーク」の発見は、多くの人にとってパラダイムシフト――既成概念の大転換――といえるほどのインパクトを持ったものだと思います。個々の事象として認識していた「ユーザーと積極的に対話した方がサイトが盛り上がる」とか「アフィリエイトで多くの個人サイトから紹介してもらえるようにすると売り上げが上がるね」とか、「地味な日記でもずっと続けているとアクセス数が増えてくる」といったことが、「Webはスケールフリー・ネットワークである」ということをベースに考えることで、全てスッキリと整理できるようになったのです。 O'Reilly氏の「Web 2.0とは何か」の半分以上は、これを受けて、勝つための方法をまとめたレポートだといえます。ネットワーク効果を持つサービスであることは必須。集合知を利用してロングテールとなるコンテンツを作り、一方で他者がサービスを作るときの核になるデータを独占してコントロールすることによって、周囲のノードに対して強い立場に立ちます。 また、高速に成長・変化し続けるネットワークの中で生き延びるだめに、軽量なプログラミングモデルでもって開発体制を整え、ユーザーも開発の仲間として取り込みながら日々サービスを改良・保守していく、ということも欠かせません。 ■Web 2.0とは「テクノロジーの進化の1段階」でもある O'Reilly氏の論文の複雑なところは、上記のような大きなパラダイムシフトを踏まえた話をする一方で、おおむね順当な進化の直線上にあると考えられるテクノロジーの話も一緒にしていることです。「単一デバイスのレベルを超えたソフトウェア」とか、「リッチなユーザー経験」といったものは、スケールフリー・ネットワーク云々という話は直接関係ありませんが、この時代のトレンドであり、無視できることではありません。 「Web 2.0とは何か?」という話はときに収拾がつかないものになってしまうことがあります。見る人の立場によって「Web 2.0」の最重要項目として見えるものが違う、ということに配慮する必要があるでしょう。 私の主な仕事はWebサービスの企画やマーケティングですが、その立場から見れば、先に述べた「スケールフリー・ネットワークである、という発見に伴うパラダイムシフトへの対応」こそがWeb 2.0の本質だといえます。 一方で、エンジニアやプログラマー、デザイナーの立場から見れば、Ajaxの登場や、新たなデバイスが増えることなどの方が身近な問題でしょう。例えばAjaxの普及によって、クライントから「FlashじゃなくてAjaxで作ってください」なんていうオーダーが出てくるかもしれません。また、O'Reilly氏が語っているのはWebサービスとして見える部分の話だけですが、それを支える裏方に相当する技術である、ロングテールになる大量の情報を扱うデータベース技術だとか、APIの提供やAjaxで大きくなるサーバーの負荷をさばく技術などが、エンジニアにとっては大きな課題です。
「Webを利用できるデバイスが増える」ということ自体はテクノロジーの進化ですが、ここから新たなパラダイムシフトが生まれるかもしれません。携帯電話向けサービスの中心ユーザーは、PCの中心ユーザーとはまったく違う層(学生を中心とする若年層)であることが知られています。今後、例えばNintendo DS Browserを意識したサービスを作ったら小・中学生の参加者が非常に増えた、というような現象が起きる可能性もあります。 また、新たなデバイスによって新たな利用シーンが生まれることもあり得ます。冷蔵庫や電子レンジ、ミシンなど、一時期「インターネットに接続できる!」として話題になったもののブレイクできなかった家電たちも、これから現時点では想像もつかない使い方が発明されるかもしれません。 ■今回のまとめ 「Web 2.0」の本質は「Webはスケールフリー・ネットワークである、という発見に伴うパラダイムシフトへの対応法」と言えるでしょう。具体的には、以下のようなことが挙げられています。
また一方で、現在の技術トレンドについても言及されています。以下に挙げるものは、「Web 2.0の本質を考える上での最も重要な要素ではないと考えられるが、実際に開発にあたる技術者やデザイナーにとっては、むしろこちらの方が重要な課題である」としています。また、「これらから新たなパラダイムシフトが生まれる可能性もある」と指摘されています。
次回はロングテールとWebでのビジネスについて、さらに掘り下げていきます。
■URL (2006/03/06)
- ページの先頭へ-
|