|
記事検索 |
|
|
||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||
|
第3回:「ホームページ」→「ブログ」に見るWebの進化
|
||||||||||||||||||||||||||||||||||
|
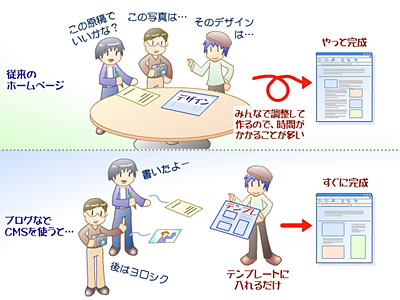
ここ数年で、私たちにとってのWebのあり方が大きく変わったと実感できる現象のひとつに、「個人ホームページ」に代わる「ブログ」の登場があります。2年ほどの間に500万ものユーザーに普及したブログは、単に普及しただけではなく、実はWebのいろんなことを変えているのです。 今回は、従来の「ホームページ」と「ブログ」との比較を通して、これからのWebがどう変わるのかを見ていきましょう。 ■「参加のアーキテクチャ」としてのブログ 2003年以前に「ホームページ作りたいんだけど」といわれれば、ホームページ作成ソフトを買うか、HTMLを勉強するか、どっちかを選ぶようにアドバイスするのが基本でした。その後もソフトの使い方やHTMLを覚えたり、面倒な制作作業も必要で、実際にホームページを開設するまでは長い道のりでした。 でも今では、ブログを作るようにすすめればOKです。ブログサービスのほとんどは無料で、しかも簡単にできているので、知識や技術がなくても、お金がなくても、たいていの人は30分もあれば、もう自分のブログを始められます。つまり、第1回でも書いた「参加のアーキテクチャが進化した」ということが、ホームページとブログの最もわかりやすい特徴です。また、コメント欄が標準装備なので、ブログの運営者だけでなく読者にとっても参加しやすくなっています。 また、技術もお金もあるが時間がない、という人にとっても手軽に使えて高機能なブログは便利で、社長ブログや芸能人、文化人などのブログが増えていることも「参加のアーキテクチャ」としてのブログの力だといえます。 「世の中にいいたいことがある! でも時間がない……」という人も、ブログによって参加のハードルが低くなり、いいたいことがいえるようになる。そのおかげで、ブログブームは盛り上がりを続けています。 ■データベースとプログラムの進化 第1回の「壁新聞からの脱却」という話のおさらいになりますが、その最もわかりやすい例がブログです。従来、Webページを作るとは、文章や写真の原稿を編集・加工して、1枚のHTMLを作るという作業のことでした。これに対してブログでは、記事のデータベースとデザインテンプレートが別々になっていて、必要に応じてテンプレートの中に記事データを組み込んでページを作っています。 作る作業の効率化を考えると、記事データベースとデザインテンプレートが分かれていることには、大きな意味があります。
記事データベースとデザインテンプレートが別々になっていることで、サイト全体のデザイン変更や構成の組み換えなどにも対応しやすく、デザイナーやライター(記事を書く担当)などが分担してサイトを作るときにも効率よく作業できるようになります。 このような方法が取れるようになったのは、記事データを編集したり、編集機能やページの作成機能を実現するプログラムが進化して使いやすくなり、同時に低価格になって広く普及したおかげです。 記事を編集したりページを作成したりといった機能を持つプログラムを「コンテンツ管理システム(CMS)」といいます。そして、ブログもシンプルなCMSの一種だといえます。ブログが普及する前は、CMSといえば数十万から数千万もするもので、よほどの大企業でなければ導入できませんでした。 ところが今は、無料のブログツールやブログ以外のCMSが多数出回っています。おかげで、誰もがすぐれたCMSを利用して、効率のいいページ作りができるようになりました。 ■Webの世界観を変える「RSSフィード」の力 ここまで「参加のアーキテクチャ」としてのブログ、データベースとデザインを別々に管理し、効率のいい作業を支える「プログラム(CMS)」としてのブログという、2つの面を見ました。しかし、これらの2点は、いずれもブログが初のものではありません。ブログが流行する前からCMSはありましたし、似たような「日記ツール」としてのCMSも多数ありました。 これ以外に、ブログの最大の特長といえるものがあります。それは「RSSフィード」と呼ばれるものです。RSSというと、ブログのサイドバーにちょこっと表示されている小さいアイコンを思い浮かべる方も多いでしょう。 ブログと同時に普及したRSSは、今や大手のニュースサイトなどブログ以外のサイトでも実装されることが増え、ネットのヘビーユーザーにとってはすでに欠かせないものになっています。 RSSの持つ力のすごさは、目で見てすぐにわかるものではありません。RSSには人間が見るための従来の「Web」以外の、もうひとつのWebを作る力があります。それは「機械(つまりプログラム)のためのWeb」です。 ■人が見るWeb=HTML:機械が見るWeb=RSS RSSについて説明するときに、「コンピュータが意味を理解できる文書」という言葉が使われることがあります。 「意味を理解する」といっても、例えば「今日の昼ごはんはカレーでした」という文章の意味をそのまま理解するわけではありません。ここでいう「意味」とは、「文書のパーツの構造」のことを指します。 例えば、こんな感じです。HTMLで次のような日記を書いたとしましょう。
私たち人間には「この人は小林さんといい、2006年の1月1日の日記でモチを10個食べたのだな」と理解できます。ですが、コンピュータにとっては、単なる文字の羅列にすぎず、「2006年1月1日の日記だ」ということを理解させるだけでもひと苦労です。 もしコンピュータにこの日付を理解させようとするなら「4ケタの数字-『年』-1~2ケタの数字-『月』-1~2ケタの数字-『日』、という順番で書かれた文字列は日付だよ」と認識させるプログラムを作る必要があります。が、日付の書き方などは人それぞれで違っていて、もし100人の日記を読み取る必要があったとき、個別に対応する日付認識プログラムを作る、なんてことは現実的ではありません。 ではどうするか? プログラムで認識しやすい書き方を先に決めちゃえばいいのです。
「<日付>」~「</日付>」という記号(タグと呼びます)に囲まれた数字が日付を表し、数字の並べ方も決められているので、日付を解釈するプログラムはかなり簡単に作れるようになります。そのほかの要素もタグに囲まれ、整理されているため、作者名や本文という「パーツの構造」を解釈するプログラムも同様に、わりと簡単に作れます。 この考えを推し進めて、もうちょっと高度にしたものが、今のRSSです。試しにRSSをWebブラウザで見てみてください。ブログサービスによっては異なることもありますが、こんなタグが見つかると思います。
ここでの「description」は「本文(正確には、本文の概要)」、「dc:creator」は「作者」、「dc:date」は「日付」のことです。日付の書式は、日付、時刻の後に、世界標準時からの時差(日本なので+9時間)が入っています。構成としては先の例と同じですね。 別途、RSSを認識し解読するプログラムを使えば、100でも1万でも100万でも、膨大な数のブログの記事データを集めて、例えば新しい順に並び替えたり(しかも世界中の記事を標準時で!)、作者別に整理したり、といった、さまざまな情報の加工がが簡単になります。 ちょっと技術的な余談になりますが、HTMLもRSSも「タグ」を書く言語です。HTMLを自分の手で入力する際には、どうしても文法ミス――タグを書き忘れたり、スペルミスをしてしまったりが避けられず、HTMLを表示するWebブラウザでは、多少のミスがあっても意図どおりに表示できるよう。ルーズな解釈をするものが多くありました。 しかしRSSを読むプログラムや、私たちが使う「RSSリーダー」は、ほとんどこういうルーズな解釈をしてくれません。文法が間違っていれば「読めません」で、それっきりです。 そこで関係してくるのが、先の「データベースとプログラムの進化」という話。プログラムが自動的にRSSを作ってくれれば、文法ミスも起こりません。ブログツールなどCMS(コンテンツマネージメントシステム)の進化が、RSSの普及にも一役買っているといえるでしょう。 余談ついでにもうひとつ。「ブログは検索エンジンで上位にヒットしやすい。検索エンジン対策に向いている」という意見がありますが、この理由のひとつも上記と同じです(ほかにも理由はありますが)。Web検索のプログラムは正しい文法で書かれたHTMLが大好きで、間違ったHTMLよりも正しいHTMLを見せようとします。正しいHTMLのテンプレートで作られたブログが、検索エンジンで上位にヒットしやすくなるわけです。 ■「ブログ検索」とは「RSS検索」のこと ブログに関連して登場したサービスに「ブログ検索」というものがあります。Web検索でブログも検索できるのに、なんでブログだけの検索が必要なの? と、ブログ検索の存在理由がよく分からない方もおられるのではと思います。 Web検索とブログ検索には、次のような違いがあります。
ブログ検索の特徴は、なんといっても情報収集の早さです。例えば、いまテレビで流れている番組の名前でブログ検索をすると、気の早い人の書いた感想が見つかることもあり、この速さは今までのWeb検索では実現不可能でした。
また、RSSに入っているデータによって並び替えや絞込みを行なうことも簡単です。例えば新しい順に検索結果を並び替えたい場合、従来の検索エンジンでは「ロボットが巡回した日時」順でしかできませんでした。しかしブログ検索では、記事が投稿された日時順での並び替えができます。 こうした特長から、ブログ検索は基本的に「新着順」で検索結果が表示されます。対してWeb検索ではキーワードの適合度順に表示されます。新しく書かれた情報を知りたければブログ検索、定番情報のあるページを知りたければWeb検索、という使い分けが考えられます。 今後もRSSのデータを使ったブログ検索ならではの便利な機能が生まれ、Web検索よりも欲しい情報を探しやすい検索サービスとして、成長するかもしれません。現在あるサービスの一例としては、ブログ検索のテクノラティで、ブログ記事のカテゴリーごとに検索する「タグ検索」サービスがあります。 ■簡単な調べ物は、RSSリーダーとブログ検索が代行してくれる
「機械が見るWeb」としてのRSSが普及して起きる、最も大きなインパクトがこれです。人間が目を通す前に、機械が一段階下調べをして、情報を整理してくれるようになる、というわけです。 上司から「取引先の会社について調べてくれ」と指示されて、検索エンジンで企業名を検索して情報を集め、それをまとめた報告書を上司に提出した、という経験はありませんか? それが毎日の仕事だ、という方もいらっしゃるかもしれません。また世の中には、学校のレポートをこのパターンで作ってしまう学生がいる、という話もあります。Webにたくさんの情報があるおかげで、何かのテーマを与えられたときに、キーワード検索をして検索し出てきた情報を切り張りするだけで、簡単なレポートが作れてしまうようになりました。 今後、このレベルの作業は、ほぼ機械に任せられるようになります。例えば「ある分野に詳しい100人のブログの新着記事をチェックし、新説が登場したら即座にレポートする」なんてことは、手動で毎日100のブログをチェックしようとすると、かなりの手間になります。ところがRSSリーダーにとっては朝飯前。ものの1分とかからずにできてしまいます。 さらに、その中から特定の製品名や企業名が入った記事をピックアップしたい、といったことも簡単です(このように、キーワードなどによって得る情報を絞り込むことを「フィルタリング」といいます)。つまり、これからは誰でも(学生や平社員でも)有能な秘書を雇ったぐらいの情報収集能力&フィルタリング能力アップが図れるわけです。 ■ブログによって定着した、Webの新しい「決め事」や「ルール」 ブログの普及によって定着したといえる、Webでの新しい(通信のための)決め事やルールが、いくつかあります。「サイトのRSSを提供する」ことの広まりや、「トラックバックを使ってページがつながる」といったものがそれで、これらを利用したブログ検索やトラックバックセンター、トラックバックを受け付けるWebサービスがたくさん登場しています。 もうひとつ、ちょっと地味ですが重要ものに「パーマリンク(永続的なリンク)」があります。昔のホームページでは、例えば「10月11日の日記」を紹介したくても直接リンクできるURLがなく、「10月の日記をスクロールして10月11日のところを見てください」と紹介しなければならないことがありました。また、ホームページが更新されると、それまで「page1.html」だったURLが「page01.html」に変わってしまったりして、以前に張られていたリンクや検索エンジンの検索結果をクリックしても「ページが見つかりません」になってしまう、ということもよくありました。 これでは不便なので、ひとつひとつの記事にURLを持たせ、そして、そのURLをずっと変えないでおこう、という考えが「パーマリンク」です。パーマリンクもブログの普及と一緒に広く定着し、現在ではほとんどのWebサイトがパーマリンクを意識した作りになっています。 ■今回のまとめ 個人がWeb上で発言する手段が「ホームページ」→「ブログ」に変わったことは、ここ数年のWebの進化を見る上での象徴的な出来事でした。これによる主な変化を、以下に挙げておきましょう。
(2006/02/13)
- ページの先頭へ-
|