|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
|
実践編:その1「窓の杜」 |
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
Webサイトのユーザビリティを、実例を基にわかりやすく紹介する新連載「実践! Webユーザビリティ研究室」。第1回目の今回は、オンラインソフト紹介サイト「窓の杜」を取り上げます。 ● 「Webユーザビリティ」とは Webの世界において「ユーザビリティ」という言葉を、ここ数年でさかんに耳にするようになりました。ユーザビリティ(Usability)というのは、つまるところ「ユーザーが意図通りに使えること」を意味する言葉になります。具体的な例を見てみましょう。例えばこのINTERNET Watchのサイトでは、ページ左上の「INTERNET Watch」ロゴをクリックすると、トップページに移動します。このように「ページ左上のロゴをクリックするとトップページに移動」というのは、多くのユーザーの経験則上「当然そうあるべき反応」として認識されています。下層ページで迷ったユーザーの多くは、ページ左上のロゴをクリックし、トップページへの移動を試みます。
しかし、このリンクがそもそも張られていなかったり、違うページに移動してしまった場合、期待通りの反応を得られなかったユーザーはストレスを感じ、操作をやめてしまったり、サイトを離脱してしまいます。ほかにも、目的の情報がすぐに見つからない複雑なサイト構成、読みづらいフォントサイズ、入力の負担が大きい申込フォームなど、サイト離脱のきっかけとなる要因は、サイトのあちこちに潜んでいます。 こうした「ユーザビリティ上の問題点」をひとつずつ解決し、ユーザーが意図通りに使えるサイトを実現することで、ECサイトであればコンバージョン率の向上が見込め、リピータの増加も期待できるようになります。最近では多くの企業がこうしたユーザビリティの観点に基づいて自社サイトをチェックし、改善に乗り出すようになっています。 では、こうしたユーザビリティ上の問題点を的確に発見していくためには、どのような方法で行なうのが望ましいのでしょうか。今回は、皆さんがよくご存知のオンラインソフト紹介サイト「窓の杜」を例に、Webユーザビリティ調査の実例をご覧いただきたいと思います。 ● 「ユーザーテスト」でサイトの問題点を抽出 サイトのユーザビリティ上の問題点を発見するための手法はいくつかありますが、今回は「ユーザーテスト」に絞ってご紹介します。ユーザーテストとは、実際のサイト利用者に近いプロフィールを持つ被験者(ユーザー)に、対象サイトを実際に操作してもらいつつ、問題点を洗い出していく手法のことです。もっとも、目的もなしにいきなりサイトを操作しろと言われても、ユーザーは困ってしまいます。そこで、対象のサイトを利用するにあたって「実際にありがちな目的」を課題として用意し、それをユーザーに解いてもらう形を取ります。 例えば、今回「窓の杜」を調査するに当たっては、以下のような課題を用意しました。
非常にシンプルな課題ですが、これを十数人のユーザーに対して実施するだけで、実に多くの問題点が浮き彫りになりました。今回はその中から、ユーザーの傾向が顕著だった2つの問題点についてご紹介しましょう。 ● 「左ペイン」=「重要なメニュー」という図式 「窓の杜」で解凍ソフトを探す場合、中央ペイン上部にある「ソフトライブラリ」のメニューをクリックするのが一般的です。ジャンル別に分類された中から「圧縮・解凍・ランタイム」をクリックして進んでいけば、ソフトの一覧ページに辿り着くことができます。
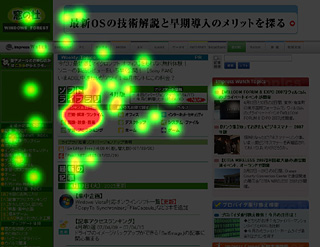
しかし、ユーザーテストを行なった結果、過半数ものユーザーが、こことは異なるリンクをクリックしていることがわかりました。ユーザーはいったい、どの部分をクリックしたのでしょうか。 「窓の杜」トップページの左ペインには、ジャンル別NEWSINDEXという見出しがあり、そこに「圧縮・解凍・ランタイム」というリンクがあります。ラベルこそ中央ペインの正しい入り口と同一ですが、実はこれはニュース記事のバックナンバーへのリンクであり、解凍ソフトの一覧ページに辿り着くには回り道となってしまいます。
今回実施したユーザーテストでは、実に過半数ものユーザーが、このリンクを誤ってクリックしてしまうという結果が出ました。つまり「圧縮・解凍・ランタイム」という文言を見て、ここがダウンロードページへの入り口だと勘違いしたわけです。 今回のユーザーテストでは、ユーザーの視線情報を計測する「アイトラッカー」と呼ばれる装置も利用しましたが、左ペインの記事リンクを誤ってクリックしたユーザーは、中央ペインにある「圧縮・解凍・ランタイム」の画像はまったくといっていいほど見ていません。実際、ユーザーテスト終了後のアンケートでも「重要なメニューだから、左ペインの目立つところに入り口があると思った」という回答が見られました。
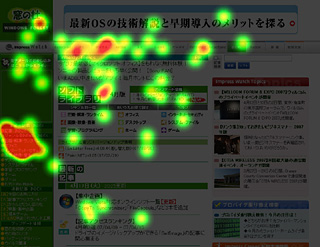
つまり、どれだけデザインや面積の広さで強調しようとも、それが一般的でないエリアに設置されていると、ユーザーの目に留まらない場合がある、ということです。今回の場合、ユーザーが「ここにあってほしい」と思うエリア、つまり左ペインの上部にリンクを用意するのが正解ということになります。 ● ダウンロードボタンは、ソフト紹介文の「直下」が望ましい もうひとつ、今回の課題において、3割近いユーザーが操作を間違えた箇所があります。それはソフトの「ダウンロードボタン」の設置場所についてです。窓の杜におけるソフトの紹介ページでは、見出し(ソフト名)の右端にダウンロードボタンが設置され、その下にソフト紹介文・ソフト画面がレイアウトされています。ダウンロードボタンはページ右上の1カ所のみで、ソフト紹介文の直下には「このソフトに関連する記事を検索」というボタンのほか、作者情報、広告などが並んでいます。
さて、実際にこのページに来たユーザーの3割は、どのような反応をしたのでしょうか。彼らは見出し右のダウンロードボタンを見落としたまま、ページを下までスクロールし、ページ下部でダウンロードボタンを探したのです。 中には、ソフト紹介文をまったく読まずにページを下までスクロールし、ダウンロードボタンがないことに気がついて動きが止まってしまう、といったケースも見られました。つまり、ここでも「ダウンロードボタンはページの最下段にあるはず」といった経験則をもとに、ユーザは行動しているのです。 実際のページをご覧いただければわかりますが、ページ右上のダウンロードボタンは決して目立たないデザイン・サイズではありません。しかし、ユーザーの経験則の前には、デザインやサイズはたいした問題ではなく、「あるべき位置にボタンがなかった」ことが致命傷になってしまうのです。
● 具体的にどう修正すればよい? 以上、今回は2つの問題点に絞ってご紹介しましたが、ではユーザビリティの観点から、具体的にどのような対策を施せばよいのでしょうか。まずトップページについては、左ペインの記事リンクをダウンロードページへのリンクと誤認するユーザが多いことから、思い切ってダウンロードページへのリンクに差し替えてしまうのが効果的だと考えられます。中央ペインのメニューについては、画像の状態ではあまり見られていないことから、テキストで記載することも視野に入れるとよいでしょう。 次にダウンロードボタンの配置についてですが、紹介文の直下にもうひとつ、同じ役割を持つダウンロードボタンを設置するだけで、問題は解消すると考えられます。右端にあるボタンを下に移動させるといった大掛かりな修正をするのではなく、もうひとつボタンを追加することで、ユーザーの取りこぼしはほぼゼロになります。 なお、実際の修正にあたっては、修正後に再度ユーザーテストを実施し、検証を行なうことをお勧めします。 ● サイトの目的と合致しているかも要チェック ただ、サイトにこうした修正を施す際は、そもそもサイトの目的と合致しているか、しっかり確認しておく必要があります。つまり「窓の杜」というサイトが、ソフトのダウンロードのみを目的としているのであれば、上記の修正案はたしかに妥当です。しかし、ユーザーに記事を読んでもらうという目的がそれ以上のウェイトを占めるのなら、ダウンロードに特化したページ修正を実施することは、サイトの改悪にもつながりかねません。ユーザーが思い通りに使えるサイトを設計することはもちろん重要ですが、運営側の目的をきちんと反映しなければ、何のためのサイトなのかがわからなくなってしまいます。ユーザーテスト、ひいてはユーザビリティ調査を実施する際は、前もってこうした前提条件の確認も重要になってきます。 以上、今回は「窓の杜」を例にユーザーテストの事例をご紹介しました。本連載では次回以降も、読者の皆さんのサイトなども例に、Webサイトのユーザビリティを研究していきたいと考えています。今後とも本連載をご愛読いただけますよう、よろしくお願い申し上げます。 2007/06/05 11:20
- ページの先頭へ-
|