|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
|||||||||||||||
 |
|||||||||||||||
|
理論編:その6 |
|||||||||||||||
|
|
|||||||||||||||
|
サイトのアクセスログをもとにユーザの傾向を探る「アクセス解析」は、ユーザビリティ調査と切っても切れない関係にあります。今回と次回の2回にわたり、アクセス解析のデータをユーザビリティ調査にどう活かすかをご説明します。 ● アクセス解析ではページ内のユーザーの動きはわからない Webサイトを運営する側にとって、アクセスログは宝の山、とよく言われます。アクセスログを解析することで、自サイト内におけるユーザーの動きが、手に取るようにわかってしまうからです。Google Analyticsに代表されるアクセス解析ツールを利用すれば、専門的な知識がなくとも、ユーザーの動きをさまざまな角度から読み取ることができます。 しかし、アクセスログを解析するだけではどうしてもわからないことがあります。それは、以下の点です。 ・各ページの中で、ユーザーがどのような動きをしているか アクセスログは、ユーザーが何らかのアクションを起こした際に記録されます。ここでいうアクションというのはすなわち「クリック」のことであり、クリックが発生しない状況下においては、ログはなにも記録されません。
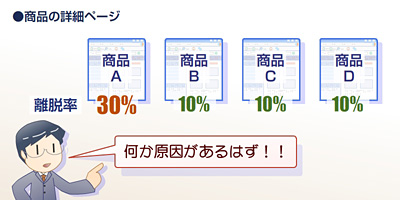
例えばあるユーザーが、まずAというページを読み込み、そこに5分間滞在したあと、Bというページに移動したとします。この場合、A→Bというページ遷移、および5分間という滞在時間はアクセスログから導き出せますが、ユーザーがAというページ上で5分間何をしていたかは、ユーザーの背後で観察していたのでもない限り、知ることはできません。 その5分間、ユーザーはページAの本文を一生懸命読んでいたのかもしれませんし、別のウィンドウを開いて競合となる製品と比較していたのかもしれません。あるいは、ページを表示したままトイレに行っていた可能性すらあります。アクションとアクションの間の行動は、アクセスログを見ただけでは判断できないのです。 ユーザーテストを行えば、こうしたページ上でのユーザーの動きについても、ある程度のサンプル数をもって類推することが可能になります。さらに、以前紹介した視線計測調査(アイトラッキング)を併用すれば、ユーザーがページのどのエリアを見ていたのかということまで判断できます。これによって、改善すべき具体的な箇所を、適切に把握できるというわけです。 ● 例1:特定ページの離脱率が高い原因を、ユーザーテストで突き止める 具体的に、アクセス解析とユーザーテストを組み合わせた例をみていきましょう。アクセス解析でよく用いられる指標のひとつに「離脱率」があります。これは、そのページを最後にサイトを離脱したユーザーがどのくらい存在するかを、パーセンテージで表したものです。 たとえば、サイト内のAというページのビューが100件あるとして、そのうちページAを最後にサイトを離脱した件数が5件であれば、ページAの離脱率は5%となります。 あるメーカーの商品ページにおいて、各商品ページの離脱率はどれも10%程度なのに、商品Aのページだけなぜか30%を超えていたとします。この場合、商品Aのページには何らかの問題があると考えられます。 ユーザーが不愉快に感じるなんらかの表現がページ内に存在していて、ユーザーが怒ってページを閉じてしまっている可能性もありますし、該当ページの購入ボタンやリンクが特定条件下で正常に動作せず、次のページに行けなくなっている可能性もあります。 あるいは、ユーザビリティとはまったく無関係に、単に商品Aに魅力がなく、スペックに満足しなかったユーザーがページを閉じている可能性もあります。
ただし、これらはいずれも推測に過ぎず、アクセス解析で明確な理由を探すことは困難です。「きっとこれが原因だろう」と、当て推量でページを改変した結果、さらに離脱率が上がってしまった、ということにもなりかねません。 こうした場合、アクセス解析にユーザビリティ調査を組み合わせることによって、手掛かりをつかめる可能性が高くなります。 具体的には、ユーザテストにおいて、いくつかの商品とともにこの商品Aをショッピングカートに追加して購入してもらう課題を用意し、被験者にサイトを利用してもらいます。こうすることにより、ページ内のボタンやリンク、導線が意図通りに機能しているかをチェックできるというわけです。 このように、アクセス解析とユーザビリティ調査は、ちょうど補完関係にあります。アクセス解析で問題点をリストアップし、ユーザビリティ調査でページ上のチェックを行うことで、原因を正しく探し当てることができるのです。 ● 例2:ユーザーがショッピングカートを途中放棄する理由を探る また、こんな例があります。ショッピングカートに商品を入れてから注文完了まで、5ページにわたる導線があったとします。具体的には、住所氏名の入力、決済方法の入力、お届け日時の指定、入力内容確認、注文完了、という5つのページです。ECサイトにおいては極めてオーソドックスな導線です。 この5つのページそれぞれについて、アクセス解析を用いて、離脱率をチェックします。さきほどの商品ページのように並列関係にあるわけではありませんので、各ページの離脱率は一定になるわけではありませんが、それほど極端な差がつくわけではないと推測されます。 その結果、決済方法の入力画面で、3割ものユーザーがサイトから離脱していることが判明したとします。決済方法の入力画面では、手元にあるはずのクレジットカードが見つからないなどの理由によって、次のページに遷移するユーザーは相対的に少なくなる傾向にありますが、それにしても異常に多い割合です。なにより、商品をショッピングカートに追加したあとに放棄しているわけですから、なんらかの明確な原因が存在していると考えられます。 このような場合、まずページの設計上人為的なミスが存在しないかチェックする一方、数人~十数人ていどのユーザーテストを実施します。結果として、いくつもの興味深い意見を得ることができました。具体的には以下のような内容です。
テストを通じてユーザー自らの口から語られるこれらの意見は、Web運営側や制作側にとって、非常に説得力のあるものです。 また、被験者数を増やせば増やすほど、どの理由が阻害要因の多くを占めるのかも見えてきます。これらを参考にしながら、優先順位をつけつつ、サイトの改善を図っていけばよいというわけです。 ● ページ内の阻害要因は、ユーザビリティ調査で解析 ここまでアクセス解析とユーザビリティを組み合わせた調査方法を説明してきたわけですが、アクセス解析を生業とするアナリストの方とお話していると、こうしたページ内でのユーザーの動きを軽視されることが多く、非常に驚かされます。冒頭に書いたようにアクセスログというのは宝の山であり、それ単体でも多くのことを示唆してくれますが、ページ内の要因まで解析できるものではありません。ロジカルな解析で阻害要因となるページを探し当てたにもかかわらず、ページ内の解析だけが「経験と勘頼み」では、その後に続くWebページのリニューアルは、極めてリスクが高い作業になってしまいます。 ユーザビリティ調査というと、どうしてもWebサイト全体を対象にした大規模な施策を想像しがちですが、実際にはこうした細かいターゲットに対する検証こそ、重点的に(かつ繰り返し)行うべきものです。本連載で取り上げているユーザーテストの実施方法などを参考にしながら、ページ内の問題点のリストアップをすすめていってみてはいかがでしょうか。 2008/07/17 11:18
- ページの先頭へ-
|