|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
|
実践編:その4「News2u.net」 |
|||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||
|
Webサイトのユーザビリティを、実例を基にわかりやすく紹介する「実践! Webユーザビリティ研究室」。今回は実践編の第4回として、ニュースリリース配信サイト「News2u.net」を取り上げます。 ● 現役記者によるニュースリリース配信サイトの評価
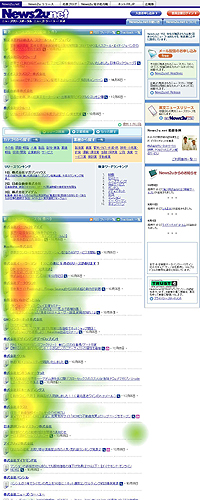
さて、本連載でこれまで何度か言及してきましたが、Webサイトを対象にユーザーテストを行なう場合、適切な被験者の選定こそがなによりも重要です。そのWebサイトを実際に使わないユーザー層を被験者として起用したのでは、ユーザーテストの価値は半減してしまいます。 今回のサイト「News2u.net」の場合は、一般の方はもちろんのこと、これらのニュースリリースをもとに記事を執筆するニュースサイトの記者の方もまた、貴重な読者ということになります。そこで今回は、INTERNET Watch編集部を中心とした計5名の現役記者の方に協力をいただき、ユーザーテストを実施しました。「現役のニュースサイト記者による、ニュースリリース配信サイトの評価」というわけです。 ● Webサイトにおけるゾーニングの問題 News2u.netに限らず、いわゆるニュースリリース配信サイトの構成は非常に似通っています。具体的には、トップページでリリースの一覧が表示され、見出しをクリックすれば該当のリリースが表示されるというシンプルな形式です。これらを基本に、あとは業種やカテゴリなどによる検索機能を持たせたのが、ニュースリリース配信サイトの「基本形」ということになります。さて、News2u.netでは、2007年末にWebサイトのリニューアルを実施し、デザインやレイアウトが一新されました。最新5件のリリースの後ろに検索ボックスが配置された従来のトップページでは、検索ボックスで視線が分断されてしまい、6件目以降のリリースが読まれにくいという問題がありました。アイトラッキング(視線計測調査)で見ると、この傾向が顕著です。
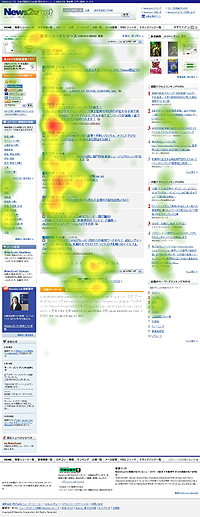
リニューアルした新サイトでは、検索ボックスを取り除いたことで、これらの問題が解消されました。3ペイン構成となった新サイトでは、アイトラッキングを見る限り、中央ペインがメインコンテンツであることは、ユーザーからもきちんと認識されているようです。
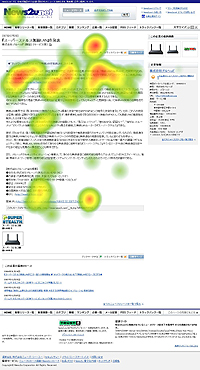
ただ、その一方で、下層のカテゴリページ、さらに下層にあるリリースページで、右ペインがほとんど無視されるという結果が出ています。リリースページの右ペインには企業情報の囲みがあるのですが、ここが全くといっていいほど注視されていないのです。本文はきちんと見られているため大きな問題というわけではないのですが、アイトラッキングデータを見ても、かなり極端であることがわかります。
ここで右ペインが無視される理由ですが、このリリースページのレイアウトや書かれている内容に問題があるのではなく、トップページのゾーニングに影響を受けていると推測されます。 トップページでは、右ペインにアクセスランキングなどの情報がレイアウトされていますが、今回の被験者であるINTERNET Watchの記者の方は、このランキングにほとんど興味を示しませんでした。その結果「このWebサイトにおいて、自分にとって右ペインは見なくてもよいエリアなのだ」という刷り込みがなされてしまったものだと思われます。
多くのニュースリリースでは、リリース末尾に企業情報や連絡先が明記されているため、このページ右ペインにある企業情報が見られないことは、致命的な問題には至っていません。 しかし、「右ペインは見なくてもよい」とユーザーが思い込んでいる中で、重要度の高い情報を右ペインに配置してしまうと、ユーザーにまったく見てもらえない危険性があるわけです。 ユーザビリティの視点を持たずにWebページの制作をしていると、配置しやすいパーツから順にレイアウトを決めていき、最終的に「さて、余ったエリアに何を配置しようか」といった発想に陥りがちです。しかし、こうしたやり方では、一歩間違えば上記のような危険性があることは、きちんと認識しておくべきでしょう。 具体的には、こうしたゾーニングについてWebサイト内で明確なレギュレーションを定めておき、「上層ページでは広告スペースだったエリアに、下層ページでは重要な情報が羅列されている」ということがないようにすべきです。 ● 表示件数については改善の余地あり このほか、今回のテストで得られた結果について見ていきましょう。5名中4名、というかなり極端な傾向が得られたのが、リリースの表示件数についてです。News2u.netトップページにおけるリリースのデフォルト表示件数は20件なのですが、多くの方はこれを50件、もしくは最大値の100件に切り替えて使っていました。多数のリリースを短時間でチェックしなければいけない日刊媒体の性格が色濃く出ていると言えるでしょう。 またこれに関連して、検索中に条件を変更すると、表示件数がデフォルトの20件に戻ってしまう点については、ストレスを感じるとの回答がありました。せっかく値が変更できるにもかかわらず、それが維持されないとなれば、むしろユーザーにとってストレスが溜まる結果となります。早期の改善が望まれるところです。 一方、リリースページについては見やすいと評価も高く、全体的に奇をてらっていないところがむしろ高評価につながっていると言えます。リリースのフォーマットについて「お約束を遵守」することが大切であることがわかります。 ● ユーザーテストから得られたデータの生かし方 ところで、ニュースリリース配信サイトの活用方法は、読者によっても大きく異なります。今回、被験者として起用したINTERNET Watch記者にとっては、ニュースリリース配信サイトというのは「誌面で記事として取り上げるべきリリースをもれなくチェックするためのWebサイト」という位置付けになります。そのため、これらのWebサイトにおいては「当日発表のリリース」が「新着順に一覧できる」ことが必須条件となります。 そもそもINTERNET Watch編集部におけるNews2u.netへのアクセス頻度は非常に高く、どの記者も日に数度はアクセスしていることから、前日以前の記事を遡ってチェックする機会はほとんどありません。 また、ニュースの取りこぼしをなくすという観点からも、カテゴリや業種による絞込みはほとんど使わず、全分野のリリースをチェックするという体制が徹底されています。今回のユーザーテストにおけるヒアリングでも「カテゴリや業種による絞込みは使わない」「バックナンバーを検索した経験はまったくない」という回答が、ほぼすべての被験者から返ってきました。
では、これらの意見を全面的に採用して「絞込み機能は不要なので削除」「バックナンバーの検索機能は見直そう」という判断を下すべきかというと、これはちょっと違います。なぜなら、これはあくまでも日刊媒体に特化した結果であり、他のユーザーの視点が欠けているからです。 事実、ヒアリングにおいても「我々は日刊媒体だからどうしても使い方が特殊になる」とか「もし月刊媒体であれば、1カ月分のニュースをまとめて検索する需要があるかもしれない」という意見がありました。 ユーザーがWebサイトに求める機能は、ユーザーのセグメントごと、もっと言うとユーザーごとにまったく異なります。ユーザーテストを行なう際、この事実を無視して被験者を起用し、そこから得られた結果を鵜呑みにしてしまうと、一部のユーザーにだけ使いやすいWebサイトができてしまいかねません。冒頭で「そのWebサイトを実際に使わないユーザー層を被験者として起用」するのはNGであると書きましたが、偏った起用もまたNGであるわけです。 では現実的にどうするべきかというと、対象とするセグメントそれぞれにおいて数人規模の被験者を起用し、ユーザーテストを行なうのがベターということになります。その結果、セグメントごとに相反するニーズがあることが確認できれば、ターゲットごとに別のトップページを用意するといった「大技」も検討すべきかもしれません。 ユーザーテストに限ったことではありませんが、ユーザーの声をどのように取り扱うかは、非常に難しい問題です。自分の感性だけを頼りにWebサイトを構築するのはもはや少数派だと思いますが、きちんと他人の意見を取り入れてWebサイトを構築する場合においても、こうしたリテラシーが求められる時代になったのでは、と感じます。 関連情報 ■URL News2u.net http://www.news2u.net/ 2008/03/17 11:12
- ページの先頭へ-
|