|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
|||||||||||||||||
 |
|||||||||||||||||
|
理論編:その2 |
|||||||||||||||||
|
|
|||||||||||||||||
|
本連載でも何度か登場していますが、Webサイトのユーザビリティ調査に欠かせないツールとして、アイトラッキングの存在が挙げられます。アイトラッキングというのは、ユーザーの眼球の動きを読み取り、ユーザーがWebサイトのどこを見ているのかを明らかにする装置です。 アイトラッキングは非常に便利なツールですが、この機材さえあれば、Webサイトのユーザビリティ上の問題点がすべてリストアップできる、というわけでは決してありません。今回は、そうした点も踏まえて、アイトラッキングツールを利用するメリットについて、お話ししたいと思います。 ● ユーザーの視線データを取得して分析 ユーザーの視線を分析し、マーケティングデータとして活用する手法は、広告業界を中心に長らく用いられてきました。雑誌やポスターでどの領域がよく見られているかを分析し、訴求ポイントをユーザーの目が届きやすいところにレイアウトし、広告の効果を最大にするというわけです。雑誌やポスター以外にも、商品のパッケージ、テレビCMなどにおいて、視線計測ツールを用いたさまざまな分析・評価が行なわれてきました。しかし、一昔前の視線計測ツールといえば、計測にあたってゴーグルなどの器具を装着する必要があったり、逆に顔を器具に固定しなくてはいけない装置が主流で、ユーザーが自然な形で利用できるとはお世辞にも言い難い状況でした。アイトラッキングツールがWebサイトのユーザビリティ調査で用いられるようになったのは、ユーザーが何も器具を装着しなくとも計測できる機器が登場した2~3年ほど前からです。 現在主流となっているアイトラッキングツールは、赤外線を用いてユーザーの視線をキャッチする仕組みになっています。そのため、ユーザーは特別な器具を身体に装着する必要もなく、ふだんと同じようにWebサイトを操作するだけで、視線が記録されるようになっています。設定もシンプルで、1分足らずで初期設定を終え、テストを始めることができます。
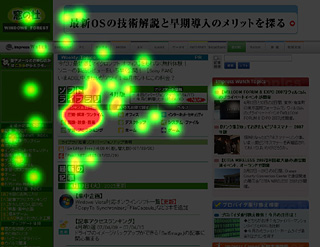
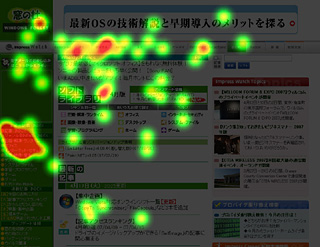
計測された視線のデータは、同時に記録されたWebサイトのキャプチャ画像に重ねて表示することができます。複数のユーザーの視線を重ねて表示することもできますので、Webサイト上のどの領域がユーザーの目に留まりやすいのか、その傾向をビジュアルで表示することができます。 また、ユーザーが操作した手順をまるごと録画してくれますので、ヒアリングを実施する際の支援ツールとしても重宝します。現在では多くのWebコンサルティング会社が、こうしたアイトラッキング用のツールを採用しています。 ● クリックされないその広告バナー、ちゃんと見られてますか? では、ユーザーの視線を可視化することで、どのようなことがわかるのでしょうか。例えば、Webサイト上のあるページにおいて、特定の広告バナーがまったくクリックされないという問題があったとします。Webサイト運営者はなんとかしてこの広告バナーのクリック率を上げたいと思っているが、原因がイマイチよく把握できない。よくある話です。 この「ユーザーがクリックしない」という問題は、大きく2つのパターンに分類できます。1つ目は、対象となる広告バナーをそもそも見ていないというパターンです。もし、こうした傾向が強いのであれば、広告バナーの掲載位置を変えたり、広告バナーのデザインを変えたりすることによって、クリック率が向上する可能性があります。 もう1つは、広告バナーの存在には気づいているが、興味がないからクリックしないというパターンです。これは前者よりも問題は深刻で、キャッチコピーや訴求を変えるといった対処方法はあるものの、そもそも製品やサービスにニーズがないのではないか? といった点も、検討する必要が出てきます。広告に問題があるのではなく、広告の対象物=製品やサービス自体に魅力がないのではないか、というわけです。 上記2パターンのいずれなのかを見極めないと、マーケティング的に正しい判断を下すことは困難です。クリックされないという表面的なデータをもとに製品やサービスのニーズがないと判断したが、実は単に広告バナーが見られにくい状況にあっただけで、ニーズはきちんと存在していた──というのであれば、泣くに泣けません。 アイトラッキングツールは、こうした場合に威力を発揮します。ユーザーの視線を計測することにより、広告バナーがきちんと見られているか否かを切り分け、適切な対処方法が導き出せるというわけです。 ● 目は口ほどにモノを言う 本連載の実践編でも、アイトラッキングツールを用いたことで初めて明らかになった問題点がいくつかあります。連載第1回の「窓の杜」では、ページ上に同名のリンクが2つあり、ユーザーはおよそ半々の確率でそれらのリンクをクリックする、という結果をご紹介しました。ちなみに正解は中央ペインにあるリンクで、記事ページに飛ばされる左ペインのリンクは不正解、という内容でした(下の画像参照)。 アイトラッキングツールでユーザーの視線を分析すると、どちらのリンクを選んだユーザーも、もう一方の選択肢はほとんど見ていないことが分かります。つまり「2つの入り口をじっくり比較検討して一方を選択した」のではなく「とりあえず目に付いたリンクをクリックした」ことが、視線計測によってわかるわけです。
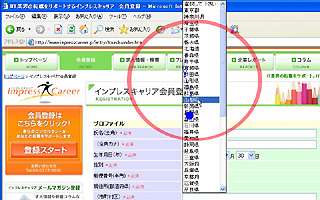
2つのリンクを見比べた結果として一方を選んでいるならば、それぞれをわかりやすい文言に改めるべきといった議論になりますが、今回の場合、ユーザーは最初に目に入った入り口をためらうことなくクリックしています。従って、文言自体のわかりやすさに問題はなく、誤りである側のリンクを隠してしまえば、問題は容易に解決すると推測できるわけです。 実践編の第2回「インプレスキャリア」で取り上げた、都道府県のプルダウンメニューの並び順に関する問題も、アイトラッキングツールがあったからこそ表面化した問題であると言えます。ここでは、都道府県のうち関東ブロックだけがJISコードとは異なる並び順になっていて、それが故にユーザーが目的の都道府県を発見しにくいという問題があったわけですが、では目的達成を阻害したかというと、決してそんなことはありません。どのユーザーも最終的には正解にたどり着いており、見た目にはそれほどの悪影響はなかったように見えます。 しかし、アイトラッキングツールで取得した視線データを見ると、関東ブロックが予想した位置にないことを知ったユーザーがとまどう様子が、はっきりと記録されています。視線を計測していなければ、ユーザーの反応が普段よりちょっと鈍い、といった程度しかわからなかったはずですが、視線を計測することにより、こうした「お約束」に反した並び順がユーザーを戸惑わせていることが明らかになるわけです。「思ったとおりに使える」ユーザビリティの原則からすると、ここは改善しなくてはいけないポイントということになります。
このように、ユーザーの行動を外から観察しているだけではわからない問題点を浮かび上がらせてくれるのが、アイトラッキングツールのメリットです。「目は口ほどにモノを言う」といったところでしょうか。 ● アイトラッキングツールだけで全てがわかるわけではない 以上、アイトラッキングツールを利用するメリットについて述べてきましたが、逆にアイトラッキングツールに頼りすぎると、Webサイトのユーザビリティ調査としては、思わぬ失敗を招きかねないのもまた事実です。視線計測データを分析をするのはあくまで人間であり、アイトラッキングはそのサポートをするツールであることを認識しておかなければ、評価担当者がプロのコンサルタントであっても、思わぬ判断ミスをしかねません。 今回は紙数が尽きましたので、また次の機会に、アイトラッキングツールを含めたユーザーテストのポイントをご紹介したいと思います。 2007/09/21 11:11
- ページの先頭へ-
|