|
記事検索 |
バックナンバー |
【 2009/06/11 】 |
||
| ||
【 2008/09/08 】 |
||
| ||
【 2008/08/19 】 |
||
| ||
【 2008/07/17 】 |
||
| ||
【 2008/05/28 】 |
||
| ||
【 2008/03/17 】 |
||
| ||
【 2008/02/06 】 |
||
| ||
【 2007/12/27 】 |
||
| ||
【 2007/11/28 】 |
||
| ||
【 2007/09/21 】 |
||
| ||
【 2007/08/28 】 |
||
| ||
【 2007/07/18 】 |
||
|
|
|
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
|
実践編:その5「OKWave」 |
|||||||||||||||||||||||
|
|
|||||||||||||||||||||||
|
Webサイトのユーザビリティを、実例を基にわかりやすく紹介する「実践! Webユーザビリティ研究室」。今回は実践編の第5回として、Q&Aコミュニティサイト「OKWave」を取り上げます。 ● タブ方式で検索・質問・回答を切り替えるインターフェイスが秀逸 今回紹介する「OKWave」は、利用者からの質問と、それに対する回答から成り立つコミュニティサイトです。過去に投稿された質問の中から自分が知りたい項目を検索できるほか、新たな質問を投稿し、利用者からの回答を得ることもできるようになっています。NTTレゾナントが運営するポータルサイト「goo」のQ&Aコーナー「教えて!goo」や、Impress Watchの「教えて!Watch」など、数十のパートナーサイトにも共通のデータベースが用いられています。
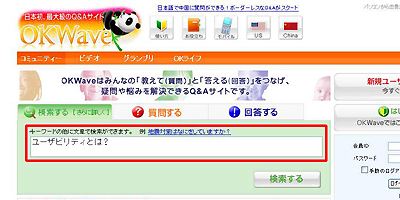
では、まずトップページの構成を見てみましょう。OKWaveのトップページには「検索する」「質問する」「回答する」をタブで切り替える入力フォームが配置されています。 ファーストビューの上部に配置されたこの入力フォームは非常に目に付きやすく、初訪問者であってもサイトの目的をひとめで理解することができます。一見シンプルに見えますが、ここがどんなサイトで、何ができるのか、初訪問者にひとめで理解させられるという点で、よく考えられていることがわかります。 また、各機能を切り替えるタブも、直感的でわかりやすいデザインになっています。今回のユーザーテストでは、「検索する」および「質問する」の2つの機能についてテストを実施しましたが、タブの使用方法がわからなかったり、使い方を間違えた被験者は皆無という結果でした。タブがタブであることが理解されにくいサイトが多い中、この結果は非常に優秀です。
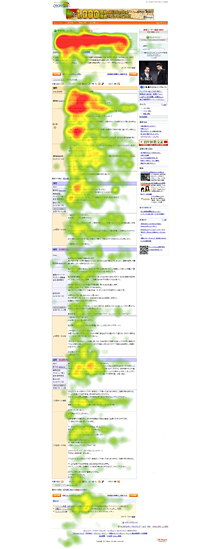
また、下層のページにおいても、ほぼ同じ機能を持った入力フォームが同じ位置にレイアウトされていますので、ユーザーは自分が現在どのページに居るかを意識しなくとも、シームレスに検索や質問を繰り返すことができます。 今回のユーザーテストにおいても、被験者が検索ワードをこまめに修正しつつ、繰り返し検索を行う様子がたびたび見られました。統一されたゾーニングと、ページ遷移を最小限にとどめたこのサイト構造は、ユーザビリティ上非常に好ましいと言えます。 なお、現状の仕様では、入力フォーム内に入力したワードは、次の質問一覧ページのフォームには引き継がれるものの、さらにその先の質問/回答ページのフォームに引き継がれないという問題があります。一般的に、多くのユーザーは、以前に入力した検索ワードに新たなワードを追加して検索結果を絞り込んでいく傾向がありますので、検索ワードがつねに引き継がれるよう改良すれば、さらに使いやすいサイトになると考えられます。 ● 回答だけを流し読みするのに適したレイアウト OKWaveが非常に優れている点として、もうひとつ紹介したいポイントがあります。それは、質問/回答ページにおいて、ユーザーの視線移動の負担を極力軽減させたレイアウトになっていることです。OKWaveの質問/回答ページでは、ひとつの質問の下に多数の回答がズラリと並んでいます。回答欄は左列と右列に分かれており、左列は「回答者名」「回答の種類」「どんな人か」「自信の有無」「回答日時」「参考になった投票数」といった細かな情報が並ぶ一方、右列はすべて回答の本文に割り当てられています。本文は右列、その他の付帯情報は左列、というレイアウトが徹底されているわけです。 もともと人間の視線は、それほど広い範囲を注視できるわけではありません。そのため、Webページのレイアウトにおいては、必要な情報を広範囲に分散しすぎると、訪問者の視線がそれらを追いきれずに、意図したエリアを読んでもらえない事態に陥ります。 その点、この質問/回答ページは、右列に主情報がまとまっていることから、ユーザーは視点を右列に半ば固定した状態で、画面を上下にスクロールしながら回答本文をチェックしていくことができます。その上で、この回答は読むに値すると感じた箇所でスクロールを止めて、本文をじっくりと読むことができるのです。 また回答者に関する細かい情報は、必ずしも必要ではない付加情報ですから、必要な時だけ左列に目を移せばよいのです。ユーザーの視線移動の負担を極力軽減させたこのレイアウトは、ユーザビリティの観点から見て、非常に望ましいものであると言えます。 アイトラッキング(視線計測調査)で被験者の視線を見ると、これらの傾向が顕著に表れています。被験者は上下スクロールをしながら、必要な箇所でスクロールを止めて本文を読んでいるため、視線がF字を連結したような形状になっています。
一見すると視線の移動距離が上下にやや長いようにも感じますが、実際には視線を固定したままマウスホイールを用いて画面そのものを上下に動かしているため、視線そのものはほとんど固定された状態にあり、左右移動に比べて目が疲れる度合いは低くなっています。実際、ページが上下に長い、もしくは目が疲れるといったクレームは皆無でした。 このように列をしっかりと区切ったレイアウトは学習効果が働きやすいため、初めてサイトを訪れるユーザーでも、迷わずにサイトを利用することができるほか、リピーターを増やすにも効果を発揮します。今回のユーザーテストにおいても、これらのページの構成について、被験者から不満らしい不満はほとんど出なかったことも、付け加えておきたいと思います。 ● 「送信しようとしてEnterキー押下→改行」が多発 一方、今回のユーザーテストで、多くの被験者が操作を誤った点があります。それは、前述の入力フォームで検索ワードを入力して送信する際の手順です。一般に、テキストを入力するためのフォームは、2種類があります。1行のみ入力可能な「テキストボックス」と、複数行の入力が可能な「テキストエリア」です。前者は名前やメールアドレス、一言コメントといった短文を入力する際に多用され、後者は自由記入欄やブログの本文など、長文を入力する際に用いられます。
さて、OKWaveの入力フォームにおいては、上記2種類のうち、複数行の入力が可能な「テキストエリア」が採用されており、長文の入力ができるようになっています。ところが、デザインの関係か、初期状態では1行分の高さ、つまり外見はテキストボックスとそっくりに表示されてしまっています。 ここで問題になるのは、テキストボックスとテキストエリアでは、Enterキーを押した際の挙動が異なるということです。 前者の場合、テキストの入力後にEnterキーを押すとデータが送信されます。後者はEnterキーを押した位置でテキスト改行が行われます。そして、この2つの挙動の違いは、インターネットを利用するほとんどのユーザーは無意識のうちに使い分けています。つまり、「1行しかない入力欄であれば、送信ボタンを押さなくとも、Enterキーを押せば送信できる」と考えるわけです。 今回のユーザーテストでは、入力フォーム内に検索ワードを入力したのちEnterキーを押したところ、テキストが改行されてしまい、戸惑う様子が4人中3人で見られました。つまり、1行しか表示されていないのでテキストボックスだと思い込み、送信しようとしてEnterキーを押してしまったというわけです。
右下にデカデカと「検索する」ボタンがあるのに、どうしてEnterキーで済ませようとするのだろう、と不思議に思われる方もおられるかもしれません。しかし、キーボードから文章を入力していて、次に送信を行おうとした際、いちいちマウスに手を伸ばすのは非常に面倒な行為です。 ユーザーのリテラシーが高くなるほど、キーボードとマウスを持ち替えるのに抵抗を示すようになりますので、なるべく持ち替えの必要ない設計にしておくのはもちろんのこと、今回のようにユーザーテストで検証を行うのが望ましいと言えるでしょう。もちろん、サイトに合ったリテラシーをもつ被験者を起用することは言うまでもありません。 ● 下層ページを直接訪れるユーザーにも配慮した構成 今回のユーザーテストでは、検索のプロセスを確認するという主目的のもと、トップページからの導線についてテストを実施しました。ただ、OKWaveのようなナレッジデータベース的なサイトの場合、トップページを経由せず、検索エンジン経由で直接下層のページを訪れるユーザーも多数存在していると考えられます。はじめに下層を訪れるユーザーが多い場合、サイト内をどのように回遊させるか、考慮しておく必要があります。その点、どのページからでも検索・質問が行えるOKWaveの構成は見るべきものがあります。トップページに戻らなければ主要機能を利用できないというサイトは、こうした構成をぜひ参考にしていただきたいと思います。 関連情報 ■URL OKWave http://okwave.jp/ 2008/09/08 11:55
- ページの先頭へ-
|