
![]()
 |
|
メールマガジンのレイアウトと聞いて「ん? ホームページと違って、文字だけのメールマガジンでは、レイアウトなんて、そんなに考えなくてもいいんじゃないの?」と思われている方もいらっしゃるかもしれません。
ここで、今までに皆さんが読んできた、メールマガジンなどの文字主体の文章を思い出してみてください。文字だけがびっしり並んだ文章よりも、適当な改行や空白を活用し、レイアウトに配慮された文書の方が読みやすかったのではないでしょうか。
多い人になると、一日に何十通もの電子メールを受け取ります。そんな中で、あなたが発行したメールマガジンを読むのに費やせる時間はそう長くはありません。折角いい内容を書いていても、読みやすさに気を使わなかったために、読んでもらえなかったのでは悲しいですね。
そこで、読みやすいメールマガジンを作るために気をつけたい項目をまとめてみました。
メールマガジンのタイトルには、規則性を持たせることが重要です。と言うのも、一般のメールソフトでは、メールボックスを開いた時に、まずタイトルとメールアドレスが一覧表示されるため、最初に目につく部分だからです。また、電子メールソフトの振り分け機能を使っている読者への利便も同時に実現できます。
(例)
INTERNET Watch のメールタイトル
[INTERNET Watch:19990517_1] MapFan Web and 13 articles
※[INTERNET Watch:までが毎回同じ
日本切手の発売速報のメールタイトル
Japanese Stamp New Issue Vol.97
※Japanese Stamp New Issueまでが毎回同じ
(1)でメールタイトルの話しをしましたが、本文のヘッダー部分でも統一感をだすことにより、購読者に「また、あのメールマガジンが届いた!」と思わせる効果が狙えます。とはいっても、毎回不変な内容なのに、ヘッダーで何行も行数を取らないように注意したいものです。
メール本文を開いたとき、利用者の目に飛び込む行数は、せいぜい20行くらいです。そこがあまり意味のない空間になっていると「また、あのメールマガジンが来た」と言う感覚が、かえってマンネリ感を醸し出すことになりかねないので注意しましょう。
(例)
INTERNET Watch のメール本文ヘッダー一部分(1行)
![]()
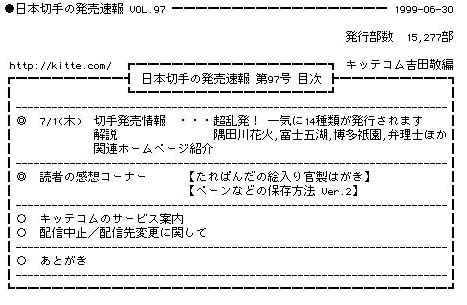
日本切手の発売速報のメール本文ヘッダー一部分(3行+目次行)

読者全員が、あなたの発行するメールマガジンを最初から最後まで飛ばさずに読んでいるわけではありません。大半の人は、興味・関心に応じて拾い読みしているものです。となれば、目次があったほうがより読みやすくなることは確実ですね。私は、(2)で紹介したように、目次をヘッダーの一部分にしてしまい、目にとまりやすく、読みやすい位置に目次を持っていく方法をとっています。
(4)空白や空白行を上手に使う
文字が詰まった文書は読みにくいのと同様に、文字の詰まった電子メールは読みにくいものです。これを解決するには空白をうまく使うことが重要です。
・行の先頭に空白を作る
この行は行の頭を3文字分下げています。
これだけでも見栄えは変わります。
・段落を分け、段落間に空白行を入れる
同様な解決法として下記のような区切り記号を用いるのも有効です。
△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽
□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■
∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽∽
──▼───────────────────────────
●‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥●
メールマガジンでも、罫線を使った表を作ることは可能です。この連載のはじめの頃、私はよく比較表をお見せしていましたが、文字だけで箇条書きするよりも、表のほうが分かりやすくなります。
メールマガジンの発行者によっては、発行者の署名や紹介、関連ホームページへのリンク、メールマガジンの購読中止の方法などを一切書かない人もいるようですが、匿名による情報発信にこだわるのでない限り、これは書いた方がよいでしょう。
また、メールマガジンに限らずインターネット上の情報は、いつどこで紹介されることになるか分かりません。そんな時にも、奥付けをつけておけば、相手も連絡をとりやすくなるでしょう。
メールマガジンのレイアウトは、どのメールマガジンもさまざまな工夫をこらしています。ぜひ、たくさんのメールマガジンをチェックして、どんなレイアウトが読みやすいか、また、どんなレイアウトが自分のメールマガジンのイメージと合うのかなど、一度研究してみるとよいでしょう。
メールマガジンはをストレスなく書くために最適なソフトは、秀丸(Windows用)、YooEdit(Macintosh用)などに代表されるエディターソフトです。メールマガジンでは、文字に関する修飾やページの概念が不要なので、ワープロソフトのような機能が充実したものより、変換・スクロールの軽いエディターソフトのほうが向いているでしょう。
また、各電子メールマガジン発行支援システムでは、メールマガジン本文はWebのフォームに書き込めるようになっています。このため、直接フォームに書き込もうという人もいるかもしれません。しかし、レイアウトを考えたり、長文を色々な構成をしながら書いていく上では、やはり、エディターソフトを活用されることをおすすめします。
メールマガジンを書いていく上で重要な要素の一つに、一行あたりの文字数があります。文字数が長すぎると、一部の読者に対しては変な改行が入り、読みにくいメールマガジンが届いてしまいます。ちなみに、INTERNET
Watch が採用している一行の文字数は半角76文字です。私のメールマガジンも全く同じ長さです。
一般的に、メール広告(5行程度の広告)のフォーマットの関係(半角76文字が多い)で、出版社のメールマガジンなどは、半角76文字を採用しているところが多いようです。とはいっても、もちろん決められているわけではなく、メールマガジンによっては、モバイル端末でも見やすいようにもっと横幅を短くしているところもあります。iモードやPメールDXなどの端末に向けたメールマガジンも出始めており、それぞれの媒体に合った長さを考えることも重要です。
一行の行数の設定や、行頭を何文字か開けるかなどの設定は、手動で行なうこともできますが、やはり単純な変換作業は効率化したいもの。この作業にぴったりのフリーソフトとして「メールマガジン発行システム」(Windows用)が公開されています。このソフトを使えば、手動でスペースを空けたり、改行を設定したりという手間を省くことができます。
<<上でご紹介したソフトウェア>>
・秀丸(シェアウェア)
http://hidemaru.xaxon.co.jp/
・YooEdit 1.63(フリーソフト)
http://www2s.biglobe.ne.jp/~yex/YooEdit/
・メールマガジン発行システム(フリーソフト)
http://www.vector.co.jp/soft/win95/util/se088270.html
「絵文字」とは、文字で構成されたイラストのことです。「ASCII ART」とか、「TEXT ART」とも言われます。これらは、メールソフトなどで閲覧すると、文字の一群がまるでイラストのように見えるというものです。まずは例をご覧ください。
ホームページと違い文字しか使えないために、とかく無味乾燥になりがちな電子メールマガジンにとって「絵文字」はとても効果的な手段の一つです。
メールマガジンのヘッダー部分は、この絵文字を生かせる最大の場所です。テーマに合致する「絵文字」をトップに配置すれば、読者に「また、あのメールマガジンが来た」とすぐにわかってもらえるという効果が得られます。
絵文字に対する認知は最近高まっており、Eメール絵文字コンテストなる催し(株式会社ゲオ主催)も開催されているくらいです。
絵文字に関するホームページをご紹介いたします。
・TEXT ART 絵文字師・京太の部屋
http://emoji.vitalbit.com/
プロの絵文字師として、各種電子メールマガジンの5行広告などの絵文字を手がける京太氏のホームページ。絵文字業界人インタビューでは、電子メールマガジン発行者などに実際にインタビューされた読み物が掲載されています。
・TEXT ART MUSEUM
http://w3.to/text_art/
ホームページの中の、「鑑賞」と「創る」コーナーが特に充実しています。「鑑賞」では、作者の作品と投稿作品が閲覧できます。「創る」では、実際にエディターソフトを使って「絵文字」を作成していく時の、漢字変換システムにおける文字の呼び出し方法など、役立つノウハウが満載です。
漢字変換ソフトで呼び出せるすべての文字が電子メールマガジンで使えるわけではありません。有名なところでは、○の中に数字が入った記号は漢字変換ソフトで呼び出せますが、これはコンピュータ会社が作った機種依存文字です。そのため、受け取った人のマシン環境によっては、意図と全く違った文字に見えることがあります。
このようなことにならないように、メールマガジンで使える文字、使えない文字を知っておきましょう。以下に、私が参考にしている文字パレットをご紹介いたします。
・半角英数記号
| ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !"#$%&'()*+,-./:;<=>?@[\]^_`{|}~ ※間違いやすいのですが、半角カタカナ・半角カギカッコ・半角句読点等は使えません。 |
・全角漢字・ひらがな・カタカナ・数字・アルファベット(一覧は省略)
・ギリシャ文字・ロシア文字
| ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ αβγδεζηθικλμνξοπρστυφχψω АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ абвгдеёжзийклмнопрстуфхцчшщъыьэюя |
・罫線記号など
| ○●◎〇◯♂♀☆★◇◆□■△▽▼〒→←↑↓‐‘’“” ()〔〕[]{}〈〉《》「」『』【】 、。,.・:;?!゛゜´`¨^ヽヾゝゞ〃…‥′″ 仝々〆ー+-±×÷=≠<>≦≧∞∴≒≡∫∑√⊥∠ ∵∩∪∈∋⊆⊇⊂⊃∧∨¬⇒⇔∀∃⌒∂∇≪≪≫∽∝∬  ̄_―/\~∥|#&*@§※〓♯♭♪†‡‡¶%℃¥$¢£ ┌─┐┏━┓ ┯ ┰ ├┬┤┣┳┫┝┿┥┠╂┨ ├┼┤┣╋┫ ┷ ┸╂ │││┃┃┃ └┴┘┗┻┛ ※○数字・()付き文字等は使えません。 |
電子メールに使っていい文字だめな文字について参考になるサイトをご紹介します。
・インターネットメールの注意点
http://www02.so-net.ne.jp/~hat/imail/cover.html
「文字化けメールを書く人/受け取った人」向けに作られた、トラブルに対処するための資料ページ。
次回は、テキストのみで綺麗なページを作っているメールマガジンの発行者にインタビューしてみたいと思います。
【追伸】この連載をご覧いただいて、メールマガジンの発行をはじめた方がいらっしゃいましたら、ぜひご連絡をください。また、どのあたりが参考になったのか、またどのような事を知りたいかなどの御意見をいただければ幸いです。今後の連載の参考にさせていただきます。また、これに限らず、メールマガジンの作り方に関してご質問などございましたら、下記のメールアドレス宛に投稿ください。
(99年7月1日)
[Reported by webmaster@kitte.com ]
バックナンバー
第1回:あなたも、電子メールマガジンのオーナーになろう!('99/0527)
第2回:どれが人気!? 電子メールマガジンの発行サービス比較('99/0603)
第3回:人気のある「メールマガジン」を作る秘訣('99/0610)
第4回:長く発行を続けるための作業テクニック(その1)('99/0617)
第5回:長く発行を続けるための作業テクニック(その2)('99/0624)
第7回:「メールマガジン」のインターフェイスを考えよう(その2)('99/0708)
第8回:「メールマガジン」のプロモーション(その1)('99/0715)
第9回:「メールマガジン」のプロモーション(その2)('99/0722)
第10回:「メールマガジン」のプロモーション(その3)('99/0729)
第11回:「メールマガジン」に広告をとるには('99/0805)
第12回(最終回):自分のメディアを持つということ('99/0812)